
tagawaです。
目指せ週3投稿!を掲げて更新しないまま1週間が経過しました。あれ?
自分で自分の首は絞めるものじゃないですね。
忘年会の話をしていたらあと2週間で今年が終わることに気付き、週末は慌てて大掃除をしていました。おかげで左腕が筋肉痛です。
さて、今日はWEBサイトデザインで参考にしているサイトをいくつかご紹介させていただきます!
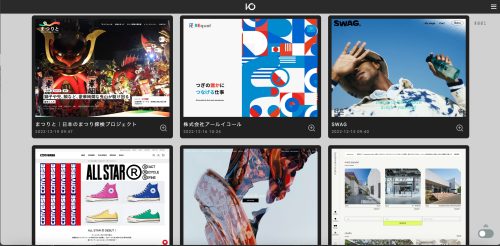
ファッション・音楽・医療などカテゴリーが分かれており、タグもいっぱいあるので目的ごとの検索が簡単です。
ワードで検索することもできるのでピンポイントで見たいジャンルのサイトが探せます。
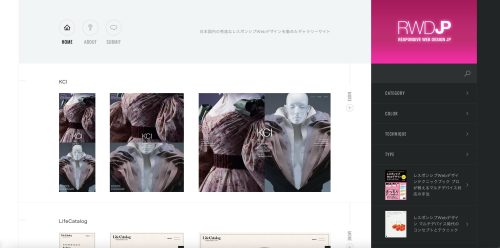
Responsive Web Design JP略してRWDJP。名前の通りレスポンシブデザインに特化したサイトです。
こんな感じで各デバイスのファーストビューを並べて見せてくれているので、レスポンシブのイメージがしやすい!
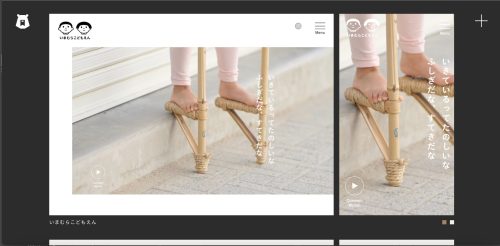
こちらもレスポンシブデザインに特化したサイトです。
トップはPC・スマホのファーストビューが並んでいますが、フィルターでスマホデザインのみにすることもできるのでスマホデザインに行き詰まった時によく見ています。
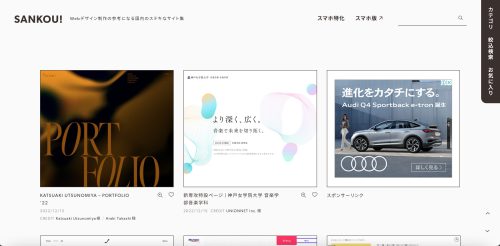
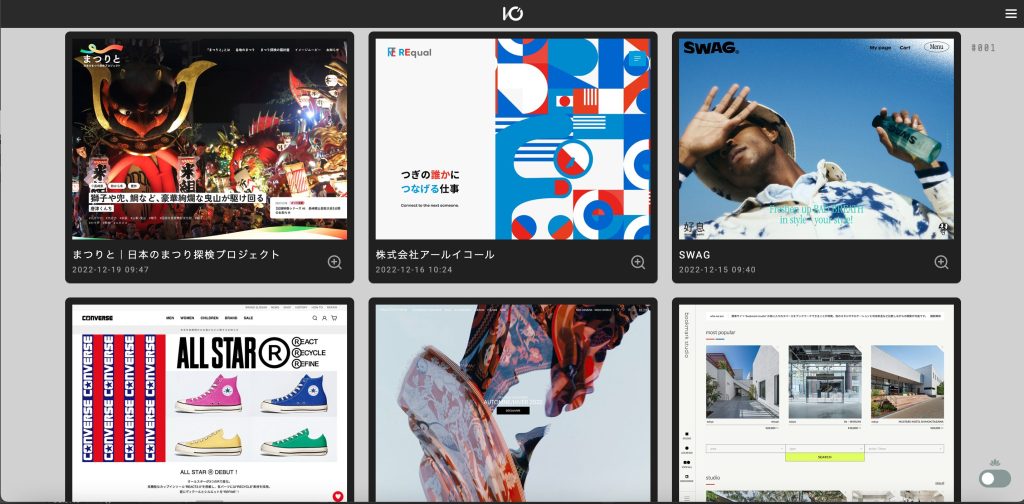
個人的に一番使いやすいサイトです!
カテゴリがいっぱいある上に複数条件で絞り込むこともできます。スマホ版に切り替えるとスマホのデザインのみを並べることも。
LPで絞り込むこともできるので、LPデザインするときはこのサイトを見ることが多いです。
PCデザインした後に「あ、スマホどうしよう…」と悩むことが多いので、個人的にはスマホデザインの見やすいサイトを参考にすることが多いです。
いいものはみんなで共有してスキルアップしていけるといいなと思ったので今回はtagawaのおすすめを紹介させてもらいました!
他によい参考サイトがあればぜひ教えてください!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください