
osawaです。
今日はFigmaで波線を作る方法についてご紹介します。
目次
Figmaで波線を作る方法
今回はプラグインを使用して、波線を作成します。
プラグインを使用すれば簡単に作成することができるので、ぜひ挑戦してみてくださいね。
「Wave&Curve」というプラグインをダウンロードする
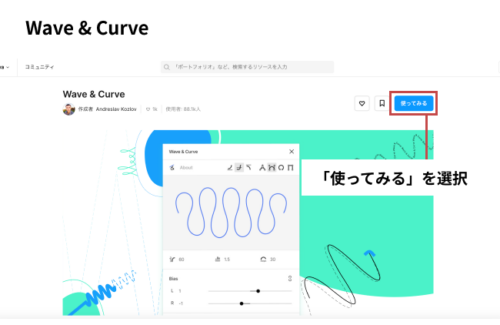
「Wave&Curve」のページに移動し、「使ってみる」を選択してください。

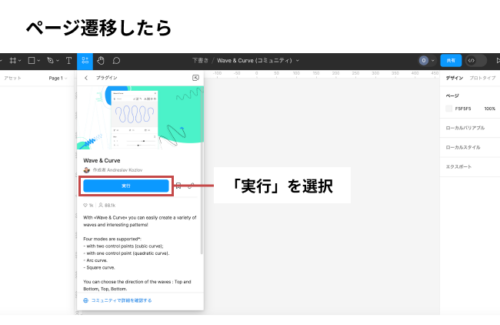
その後新しいページに遷移したら、「実行」を選択します。

波線の調整(前半)
次に作成したい波線の調整を行います。
ここからの作業が今回のポイントとなる箇所なので、しっかりと押さえていきましょう!
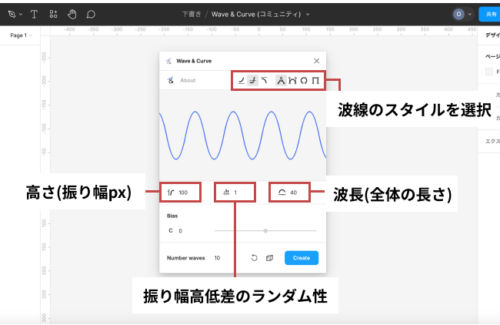
右上波線スタイルを選択
こちらは、波のスタイルを決める箇所になります。どの選択でどのような波のスタイルができるのか実際に操作し、確認しましょう!
アイキャッチのような波線を作りたい場合は、左から2つ目と4つ目を選択しましょう。
高さ、波長、振り幅高低差のランダム性を調整
一番左は高さ=振り幅をpx数で指定する箇所です。どれくらいの高さの波線を作成したいか決まっている場合はこちらに数字を入力すると便利ですよ!
中央は、先ほどとは反対に振り幅高低差のランダム性を調整する箇所になります。均等な波線を作成したい場合は、「1」のままにしてください。
最後に一番右は波長=全体の長さを調整する箇所になります。
どれも言葉で説明すると少し難しく感じてしまうので、実際に調整しながら慣れていくと良いですよ!

波線の調整(後半)
あと少しで調整完了です…!もう少し頑張りましょう!
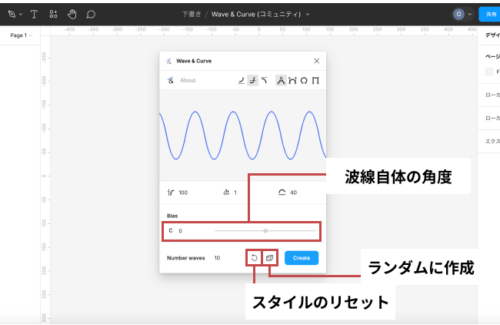
波線自体の角度を調整
中央付近にある丸を左右に移動できる箇所は波線自体の角度を調整する箇所になります。
波線の数、リセット、ランダムに波線を作成する
一番下の箇所の説明になります。
左が、波線の数を調整する箇所です。10,9,8,7…と数字を減らしてみてください。波線の山の数が減少していくと思います。
また中央にある2つのアイコンはスタイルのリセットとランダムに波線のスタイルを作成する箇所になります。リセットは波線を調整していて、また最初からやり直したいと思った時にとても便利です。
ランダムは、他の箇所と比べ、使用する頻度が少ないと思いますが、何かの背景として、独自の波線を作成したいとき便利です。

波線の書き出し
調整が完了したら、一番下右の青いボタン「Create」を選択してください。
その後、波線を調整していたポップアップを閉じましょう。これで調整した波線がFigma上に表示されているかと思います!
作成した波線は「線」としてFigma上に配置されているので、線の調整をする時と同様に、右側で色や太さ等を調整することができます。
以上で波線作成終了です!どの箇所で何の調整を行なっているのか、がポイントになってくるので、こちらは実際に何度か触れて慣れていってくださいね☺️
【息抜き🍵〜好きな音楽のジャンルはあの時に影響される?〜】
ということで、息抜きに自分が好きだった曲を聴いて癒されてみるのはいかがでしょうか。曲を聴いてリラックスすることで、新しいアイデア等が思い浮かぶかもしれませんよ🎵
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください









