
osawaです。
今日は「Figmaでドロップダウンメニューを作成する方法」と「Figmaで次のページに遷移する方法」についてです!
目次
ドロップダウンメニューとは
文字の通り、要素をクリックした際に下に表示されるものです。
下の画像のようなドロップダウンメニューに1度は出会ったことがありますよね!
今回はこちらをFigmaで作成していきます🎶

Figmaでドロップダウンメニューを作成する方法
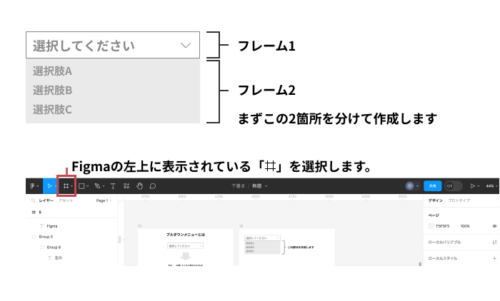
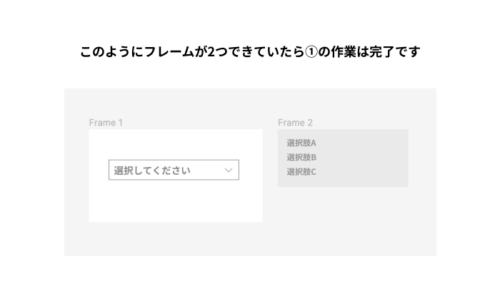
まずFigmaの画面の左上から「井」のマークからフレームを2つ作成します。(1つ目は「選択してください」箇所、2つ目は🔽をクリックした際に表示される箇所のフレームです。)
ドロップダウンする前から表示される箇所と、ドロップダウンメニューの中身は分けて作成することがポイントです。


プロトタイプ、インタラクションの設定
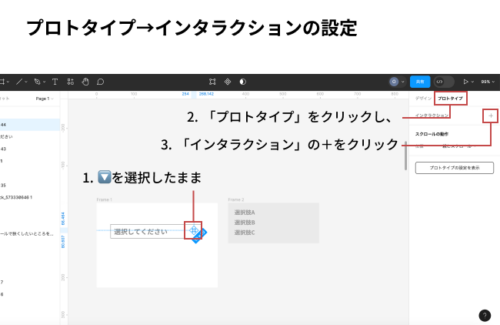
次にドロップダウンを表示するイベントとなる箇所(今回は「選択してください」の右横の下矢印🔽)を選択したまま、右側上部に表示されている「プロトタイプ」をクリックし、上から2場面目の「インタラクション」をクリックします。

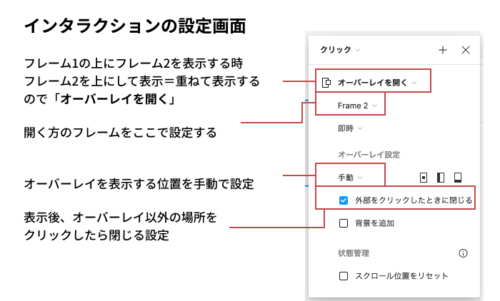
その後インタラクションの設定は下の設定を行なってください。

上から順番に何の設定をしているのかご紹介します。
・「オーバーレイを開く」…オーバーレイとは重ねる、被せる、覆うという意味があります。今回の場合、Frame1の上にFrame2を開く=重ねて表示するので「オーバーレイを開く」という設定をします。
・「Frame2」…ドロップダウンで開きたいもののFrame名を選択します。
・オーバーレイ設定 「手動」…ドロップダウンで開きたいものをどこで開くか設定することができる箇所になります。今回は手動にしているので、手動で表示したい位置を設定することができます。
(もちろん、自動設定もできます。「手動」のところをクリックすると中央や左上等の自動設定をすることも可能です。)
・「外部をクリックしたときに閉じる」…ドロップダウンで表示した後、その表示以外の箇所をクリックした時に閉じる設定ができます。こちらは紹介のために設定しているので、必ず設定しなければいけない箇所ではありません。自由に設定してみてください🎶
プレビュー画面で確認する
これで最後の作業になります!Frame1を選択し、そのままFigma画面の右上の▶️をクリックしプレビュー画面に遷移します。
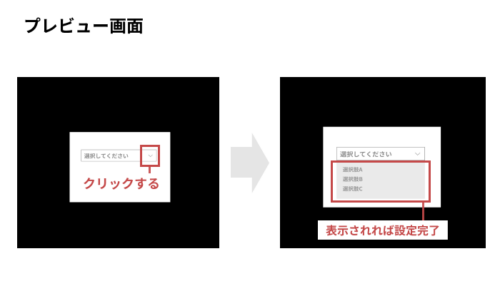
プレビュー画面に遷移したら、設定したドロップダウンメニューがちゃんと表示されるか確認します。

プレビュー画面に遷移したら、実際に利用しているように、「選択してください」の右横にある🔽をクリックしてみてください。
クリック後、作成したドロップダウンが表示されたら完成です!!

もし、ドロップダウンが表示されない場合は以下のことを確認してみてください!
・インタラクションの設定をFrame1(選択してくださいが配置されているフレーム)の🔽ではなく、Frame2や他の場所で行なっていないか
・インタラクションを手動で設定する際、画面外にFrame2を配置していないか
・インタラクションの設定の一番上の「クリック」箇所が違うもの(ドラッグやマウスオーバー等)になっていないか
・インタラクションの設定2つ目の遷移先である「Frame2」を違う画面に設定していないか
以上でFigma内でドロップダウンメニューを作成することができます!!
設定ができているか、確認するまでが作業になるので、意図した通りに動くか確認していきましょう!
Figmaで次のページに遷移する方法
次にFigmaで次のページに遷移する方法についてご紹介します。WEBサイトを作成する際、アプリデザインを作成する際にとても便利なので、活用してみてくださいね!
先ほど使用した左上の「井」から2つのフレームを作成
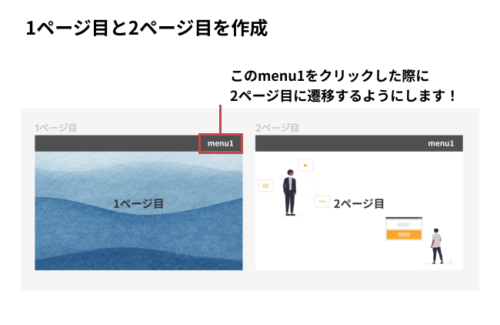
まず、1ページ目と2ページ目を用意します。1ページ目が最初のTOPページ、2ページ目がTOPページのヘッダーにある「menu1」をクリックした際の遷移先とします。下イメージ図のような形です。

プロトタイプ、インタラクションの設定
ドロップダウンの設定をした時と同じように、右のプロトタイプを開きます。この時、最初に1ページ目の「menu1の箇所」を選択してください。
その後インタラクションの設定をします。今回は先ほどより設定する箇所が少ないのでとても簡単です!以下の設定を行なってください。

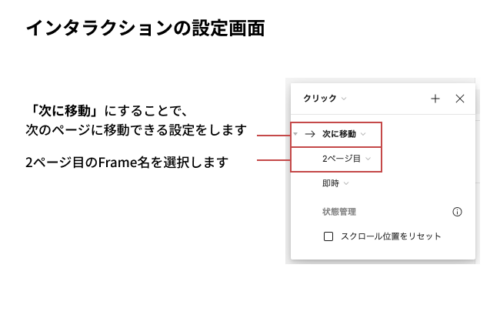
上記はこのような設定を行なっています。
・次に移動…は次のページに移動する際に設定するものです。今回は次のページに遷移するデザインを作成しているのでこの設定をします。
・2ページ目…遷移先のページ(フレーム名)を設定します。今回は「2ページ目」が遷移先になるので、2ページ目に設定しています。
先ほどの設定より簡単ですね!
こちらはよく使用するので、すぐに設定できるようになっておくととても便利です☺️
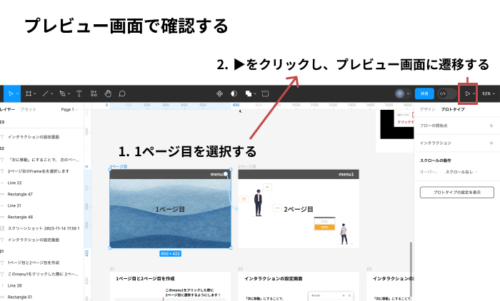
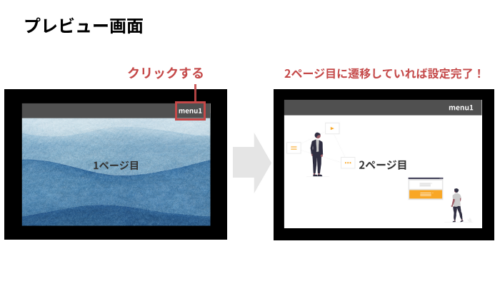
最後にプレビュー画面で確認
1ページ目を選択したまま右上の▶️をクリックしましょう。プレビュー画面で先ほどの設定ができているか「menu1」をクリックして確認してみましょう!


以上で完成です!
今回ご紹介したドロップダウンの表示や、次のページに遷移する設定は、デザイン業務でかなり使用するものなので、ぜひ参考にしてみてくださいね。
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください








