
osawaです。
今日はFigmaでヘッダーを上部に固定させる方法とcssでヘッダーを上部に固定させる方法についての2つをご紹介します。
目次
Figmaでヘッダーを上部に固定させる方法
フレーム作成
まずFigma上でヘッダーを上部に固定させる方法のご紹介をします。
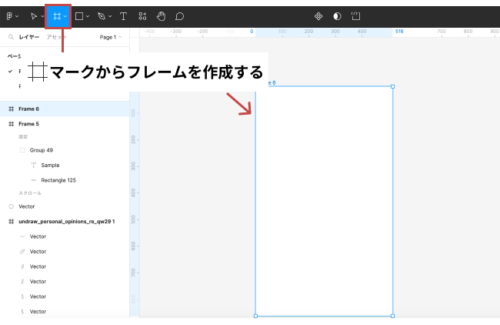
左上の「井」マークからフレームを作成してください。

背景色と文字の配置、グループ化
今回は簡単にご紹介するため、ヘッダーに「背景色」と「文字」のみの配置にしております。
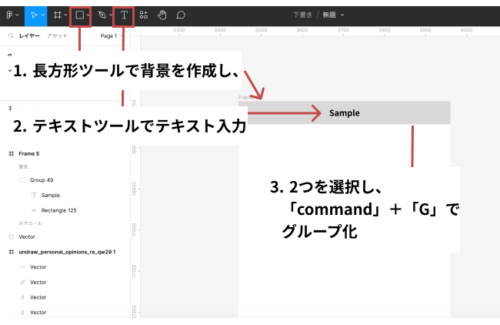
長方形ツールでヘッダーの背景をおき、テキストツールで文字を配置します。
次に今作成したヘッダーの背景と文字をグループ化します。グループ化するために両方を選択したまま、ショートカットキー「command」 +「G」を押してください。

グループ化の確認
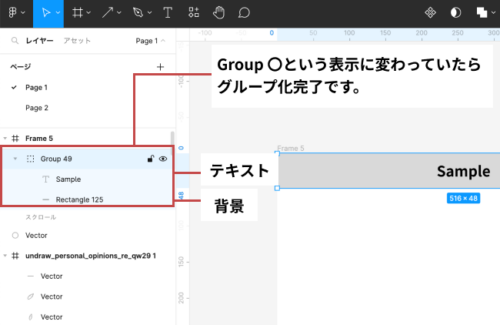
左に表示されているレイヤー箇所がGroup⚪︎(⚪︎の中は数字表記)という表記に変わっていれば、グループ化できていることになります。(下記画像のような表示です。)
もしGroup⚪︎という表示になっていなければグループ化できていないので、もう一度グループ化したい文字と背景を2つとも選択したまま「command」 +「G」を押してください。

プロトタイプの設定
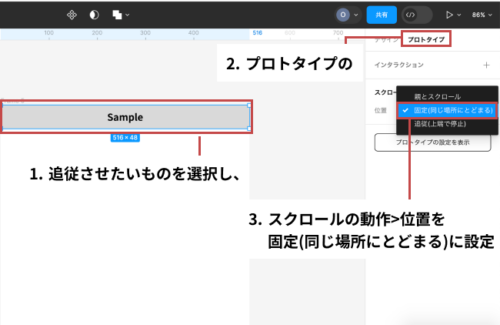
そのグループを選択したまま、右側に表示されている「プロトタイプ」を選択します。
次に表示された上から2つ目「スクロールの動作」内の「位置」を「固定(同じ場所にとどまる)」という設定に変更してください。
(場所が分からない場合は下記画像に記載しているので、確認しながら作業してみてくださいね!)

以上でヘッダーを固定させることができました。
プレビュー画面で実際に確認して、ヘッダーが上部に固定されているか見てみてくださいね。
プレビュー画面で確認する
プレビューする方法は、プレビューを確認したいフレームを選択し、右上の▶️を選択するだけです!
(💡追従する指定ができているか分かりやすくするため、背景画像等を配置しておくと良いですよ!)

こちらはヘッダーだけでなく、追従ボタン等のデザインにも活用できるので、ぜひ挑戦してみてください!
【実際にFigmaを使用してみよう!】
今回使用しているツールであるFigmaは無料で使用することができます!
利用はこちらから簡単にできるので、ぜひ挑戦してみてくださいね🎵
→Figmaに登録する
コーディングでヘッダーを固定させる方法
Figmaでヘッダーを固定できたら、次はコーディングで固定させる方法のご紹介になります。
こちらはとても簡単なので、実際にコーディングして確認してみてくださいね。
htmlの準備
まずhtmlを記載します。今回は先ほどFigmaでデザインしたものをコーディングするとしましょう。
header部分を<header>で囲みます。今回は「Sample」という文字のみ表示するだけなので簡単ですね。
<header>Sample</header>cssで位置を固定させる指定をする
次にCSSを記入します。ここで位置を固定させる指定をしています。
.header{
position: fixed;/* 位置を固定させる */
top: 0;/* 固定する位置の指定*/
left: 0;/* 固定する位置の指定*/
color: #333;/* 文字色 */
font-size: 20px; /* 文字サイズ */
background-color: #d9d9d9;/* 背景色 */
width: 100%;/* 横幅指定 */
height: 50px;/* 高さ指定 */
}上記の指定で、下にスクロールしてもヘッダーがついてくるようになります!
指定しているfixedとは固定された、不動の、という意味になっているので、イメージしやすいですね。
⚠️その下に記載している、固定する位置の指定(top: 0;とleft: 0;の指定)を忘れがちなので、要注意です!
文字色や、背景色、高さ指定等は必要に応じて調整してくださいね。
【今日の出来事】
最近新しく入ったishiiさんとお話しする機会がありました。
まさかのこちらのブログを読んでいただけているみたいで、少し恥ずかし嬉しかったです笑
音楽の話も少しでき、とても楽しかったのでまたたくさんお話しできたら嬉しいです。
ということで今日もお疲れ様でした!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください








