
osawaです。
今日はFigmaで画像をぼかす方法についてのご紹介をします!
アイキャッチ画像のような画像を作成していきます。
Figmaで画像をぼかす方法
今回はプラグインを使用しないので、1つ1つ確認しながら作業をしてみてください。
画像を図形を用意する
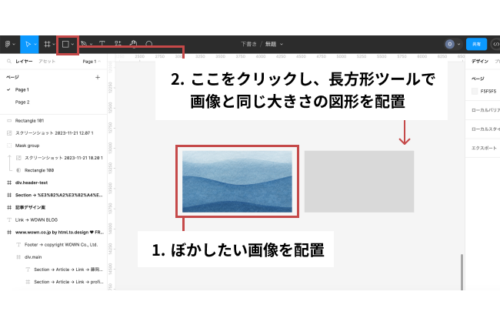
Figma上にぼかしたい画像とその画像の大きさに合わせた図形の2つを用意します。
画像はFigmaの画面にドラック&ドロップし、好きな箇所に配置してください。図形は左上の長方形ツールから作成し画像と同じ大きさにしてください。

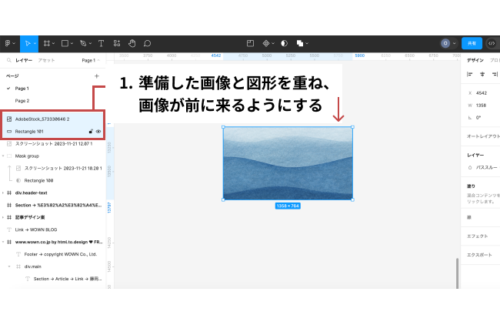
その後、画像と図形を重ね、レイヤー上で画像が上に来るように変更します。
左に表示されているレイヤーはドラッグ&ドロップで順番を自由に変更することができます。
こちらの左に表示されているのは、イメージ通り、上にあるものがレイヤー上で上に表示される形になっています。(言葉で聞くだけだと、難しく感じてしまうので、どこに画像や図形を配置するとどのように表示されるのか、色々な場所に変更し、実際に確認して感覚を掴んでくださいね🎵)

マスク機能を使用
次にマスク機能というものを使用します。マスクとは、画像をオブジェクト(図形)の形に切り抜くことです。
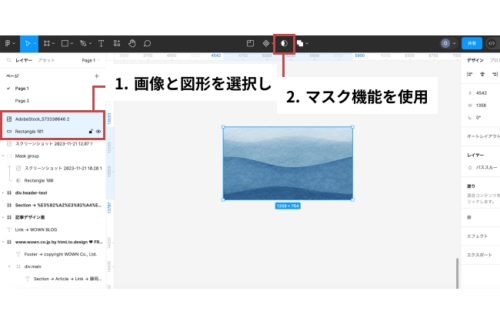
重なっている画像と図形を選択し、上部の月のようなマークをクリックしてください。どのマークかわからない場合は下記画像をご確認ください。(「2. マスク機能を使用」という箇所です。)
左側のレイヤー表示の図形箇所に先ほど押した月マークが表示されていたらマスクを使用することができています🥳
もし図形ではなく、画像に月のマークが表示されている場合はレイヤーの順番が間違っているので、必ず画像が上、図形が下になるようにしてからマスクを使用してくださいね!

画像をぼかす
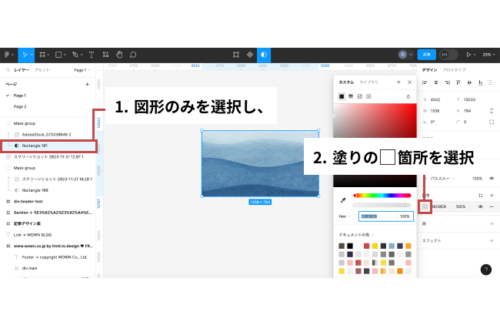
画像をぼかす際は、左のレイヤー部分から図形のみを選択します。
⚠️こちらは、ぼかしたい画像ではなく、図形を選択するので、間違えないように注意してください!
次に今選択した図形の色を調整します。右側に表示されている◻️をクリックし、色の調整画面を表示しましょう。

グラデーションの設定
今回は図形の色を#333333のように設定するのではなく、グラデーションという機能を使用します。
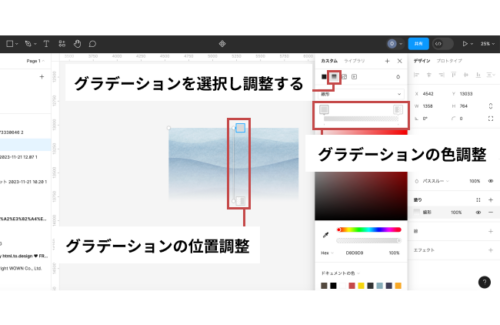
色の調整画面が先ほどの作業で表示されていると思うので、まずは上部のグラデーションされている四角を選択してください。
(場所がわからない場合は下記画像を参考にしてみてください。)

こちらで、グラデーションの設定をします。
すぐ下に表示されているものはグラデーションの色を調整する箇所になります。(上記画像の右で囲んでいる箇所です。)今回は画像を図形でマスクしているので、色の変更は不要です。色の強さ(パーセンテージ)のみ、好みで調整してみてください。
また、画像の中央に表示されているところは、グラデーションの位置を調整する箇所になります。(上記画像の中央付近を囲んでいる箇所です。)こちらも言葉で説明すると難しく感じてしまうので、実際に上下左右に動かしてみてください。グラデーションの位置がどう変化するのかわかると思います🎵
グラデーションの調整が完了次第、完成です。プラグインを使用せずにできる作業ですが、注意点が多いので、1つ1つ確認しながら作業してみてください🎵
こちらの加工ができれば、画像を使用し、様々な表現をすることができるようになります!ぜひ挑戦してみてくださいね!
【実際にFigmaを使用してみよう!】
今回使用しているツールであるFigmaは無料で使用することができます!
利用はこちらから簡単にできるので、ぜひ挑戦してみてくださいね🎵
→Figmaに登録する
【今日の出来事】
今日は帰りに会社のとあるメンバーとたくさんお話しできました!ラッキーです♪
音楽の話や会社の話等、なかなかお話しできなかったので、とても嬉しいです😂
ということで今日もお疲れ様でした!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください









