osawaです。
今日はFigmaで文字をカーニング(文字詰め)する方法をご紹介いたします!
カーニングとは…
まず、カーニングとは文字の間を調整することです。
フォントの種類によっては文字と文字との間が均等に空いていない場合がありますよね。
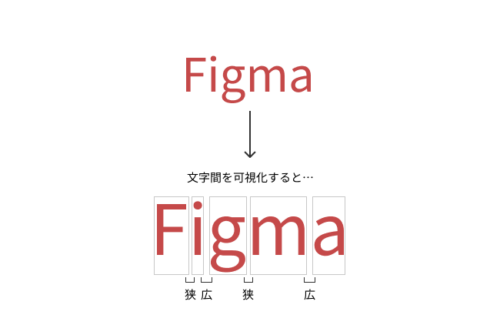
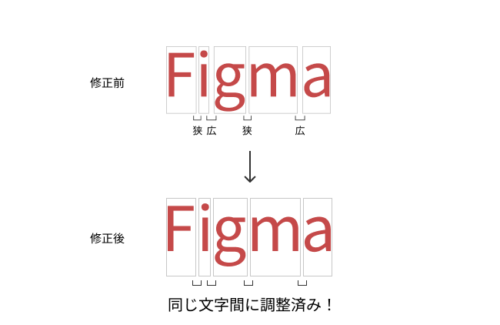
例えば下の図のような形だと間隔が狭かったり広かったり、バラバラになっている状態です。

そのような時に、文字の間を調整し、見た目を調整することがデザインする上でポイントになってきます。
それでは本題のFigmaでカーニングをする方法をご紹介します!
Figmaでカーニングする方法
※今回はMacでカーニングする方法のご紹介です。
まずは、文字間が狭い部分を広くしたい場合の手順です。
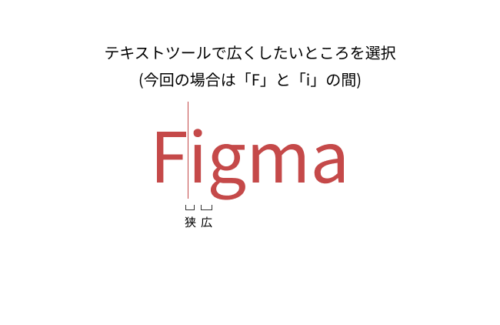
テキストツールで選択
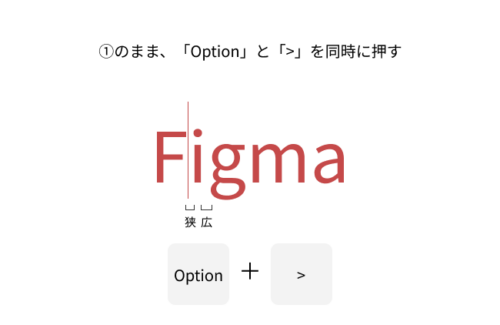
①テキストツールで広くしたい部分を選択します。(画像の場合は「F」と「i」の間)

文字間を広くする調整
②①のまま、「Option」と「>」を同時に押します。すると右に文字を移動させることができ、文字間を調整することができます。もっと調整したい場合は、「Option」を押したまま、「>」を何度か押してみてください!

次に文字間が広いところを狭くしたい場合の手順です。
文字間を狭くする調整
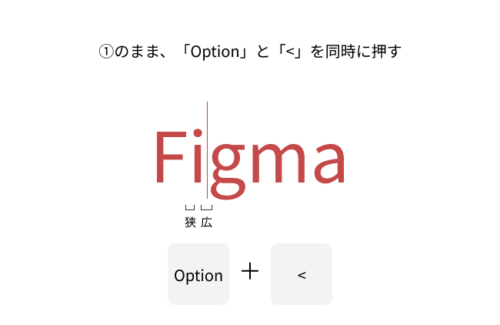
①先ほどと同様、調整したい箇所の部分をテキストツールで選択します。今回の場合は「i」と「g」の間です。

②今回は先ほどと反対の<を使用します。「Option」と「<」を同時に押し、調整します。こちらも先ほどの広くする手順同様、何度か押して調整したい場合は「Option」を押しながら「<」を何度か押して調整してみてください!

以上の方法で、文字間を調整することができます!
【注意点】
・必ず「英数」入力で作業をしてください。「かな」入力だと調整できません!
調整完了!
以上で文字間の調整完了です!とても細かな調整にはなりますが、見た目が揃うととても読みやすいデザインになりますよ🤩

Figma上でのカーニングは、上記たったの2ステップで簡単に調整できるので、ぜひ活用してみてください🎶
【実際にFigmaを使用してみよう!】
今回使用しているツールであるFigmaは無料で使用することができます!
利用はこちらから簡単にできるので、ぜひ挑戦してみてくださいね🎵
→Figmaに登録する
🐶最近の出来事🐶
最近思うのですが、誰かと一緒に帰るっていいですね。
もちろん駅までが多いですがその短い時間もなんだか素敵だなと。
昨日はtagawaさんとikedaさんと帰ったのですが、歩きながら仕事の話以外の話もできて楽しかったです☺️
ということで今日もお疲れ様でした!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください