
osawaです。
今日は「検証ツールでcssをコピーする方法とhtmlをコピーする方法」のご紹介です。
今回はよく使用する箇所のみの紹介なので、まだ検証ツールを使用したことがない方でも挑戦しやすい内容になっています!
検証ツールについて
まず、検証ツールについてご紹介します。
検証ツールは、デベロッパーツールやデベロッパーモードとも呼ばれています。デベロッパーとは開発者という意味があるので、開発者のツールという意味になります。
その名の通り、検証ツールはコーディング作業をする中で、表示を確認する際に使用し、コーディングする人には必要不可欠のツールになっています。
SafariやFirefoxでも検証ツールを利用することはできますが、今回はGoogle Chromeを使用していきます。
Google Chromeでの検証ツール使用方法
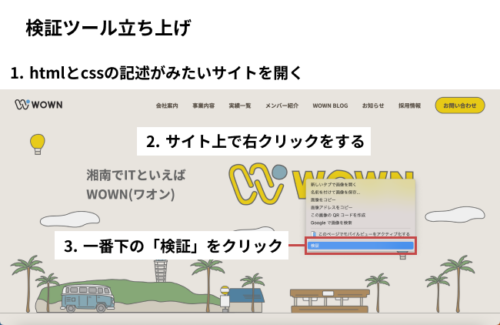
Google Chromeでの検証ツールの立ち上げ方ですが、html、cssを確認したいページを開き、右クリック(2本指で同時クリック)します。右クリックする箇所は画面内でしたらどこでも大丈夫です。
次に、一番下に表示されている「検証」をクリックします。これでChrome画面の右側に色々な表示が出てきたと思います。
これが今回ご紹介する「検証ツール」になります。
💡ショートカットで開きたい場合、Macであれば、「command 」と「option」と「I」を同時に押します。Windowsの場合は「Ctrl」と「Shift」と「I」を同時に押します。たったこれだけで簡単に検証ツールを開くことができるので、こちらの方法もおすすめです☺️

こちらの画面を開いたまま、「検証ツールでcssをコピーする方法」に入っていきましょう!
cssをコピーする方法
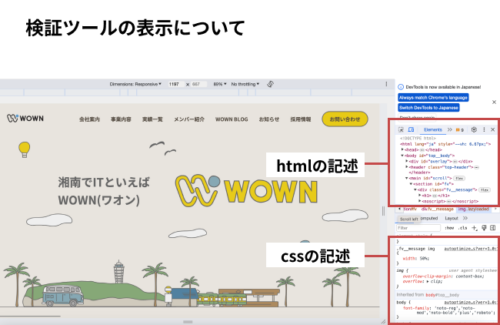
検証ツールで表示された画面を確認してみましょう。上部がhtml、下部がcssの記載になっています。

今回は下部に表示されているcssのコピーについてご紹介させていただきます!こちらはコーディングする際にとても便利なので、ぜひ活用してみてくださいね!
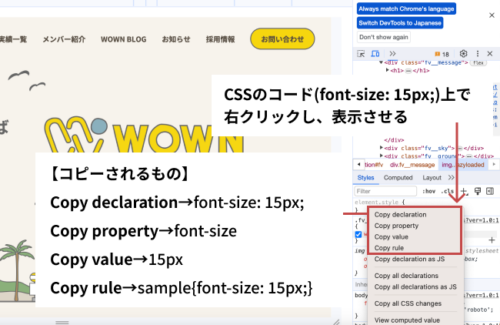
例えば.sample{font-size: 15px;}というcssが検証ツールに表示されているとします。その.sample{font-size: 15px;}という箇所をクリックし、右クリックをしてください。
色々な表示が出てきますが、今回はよく使用するものを上から4つご紹介します。
①Copy declaration
declarationとは、宣言という意味になっています。宣言ということは、cssの{}の中の記述のことになります。
ということで、ここでコピーされるのは「font-size: 15px;」になります。
②Copy property
propertyとは所有物、財産という意味があります。ここからは想像しづらいですが、cssの〇〇:〇〇;の左側の記載のことを指しています。下で説明する、値の所有はどこか、というイメージを持つことができれば、イメージで覚えられると思います。ということで、ここでコピーされるのは「font-size」になります。
③Copy value
valueとは価値や値という意味があります。値ということは、先ほどの隣の記述〇〇:〇〇;の右側の記載のことになります。
ということで、ここでコピーされるのは「15px」になります。
④Copy rule
ruleとは、規則という意味がありますよね。その名の通り、cssでの規則をコピーします。
ということで、ここでコピーされるのは「.sample{font-size: 15px;}」になります。

以上のような方法でcssをコピーすることができます。コピーしたいものや状況によって使い分けましょう。
覚えてしまえばとても簡単なので、ぜひ挑戦してみてください🎵
htmlをコピーする方法
cssのコピーができたら今度はhtmlもコピーしてみましょう。
htmlも同じような手順で簡単にコピーすることができるので、ぜひ挑戦してみてください!
まず先ほど立ち上げた検証ツールの上部(htmlの記載箇所)を確認します。
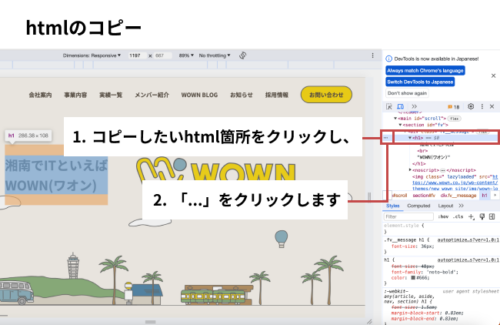
ここでコピーしたいところををクリックします。
今回の場合はWOWNのホームページに表示されている「湘南でITといえばWOWN(ワオン)」のhtmlコードをコピーしたいとしましょう。
クリック後、htmlコードの左横に「…」という表示が出てくると思います。(位置がわからない場合は下の画像の「2」をご確認ください!)
今回はこの「…」をクリックしましょう。

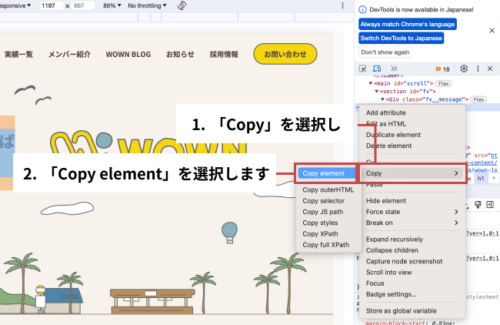
その後、「…」をクリックした際に表示される「Copy」を選択します。その後「Copy element」を選択してください。↓

以上でhtmlのコピーは完了です。とても簡単ですよね!ちゃんとコピーできているか貼り付けて確認してみてください。
意図した箇所のコピーができていない場合は、選択箇所やクリックする箇所が間違っている場合があるので、もう一度確認しながら作業してみてください。
【今日の出来事】
いつもは自分の意見を発言するのが苦手ですが、今日のデザイン定例会では、きちんと自分の意見を伝えることができました。
成長スピードが周りよりかなり遅いことが私の悪い所なので、色々な業務を通して、改善できたら良いなと思います。皆さんとは違うところで、お役に立てるよう、新しい挑戦をたくさんしていきたいです。
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください






