
osawaです。
今日は「ハンバーガーメニューのスクロールについて~css編~」についてです!
まずはハンバーガーメニューをhtmlとcssで作成し、その後にハンバーガーメニュー内をスクロールする方法とスクロールしない方法のご紹介をします。
目次
ハンバーガーメニューを作成する
まずはhtmlを記述しましょう。
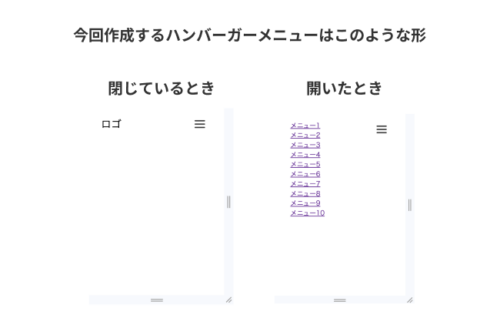
今回のデザインは色々と変更したり、カスタマイズできるようにこのようなシンプルな形になっています。(左がハンバーガーメニューを閉じている時、右がハンバーガーメニューを開いた時の画面になります。)

上記のhtmlをまずは記述してみましょう!↓
<header>
<div class="logo">ロゴ</div>
<!-- ハンバーガーメニュー箇所 -->
<div class="nav">
<!-- ハンバーガーメニューの表示・非表示を切り替えるチェックボックス -->
<input id="menu_input" class="hidden" type="checkbox">
<!-- ハンバーガーメニューの3本線 -->
<label for="menu_input" class="open"><span></span></label>
<!-- ハンバーガーメニューの中身 -->
<nav class="ham_content">
<ul class="ham_list">
<li class="ham_item"><a href="">メニュー1</a></li>
<li class="ham_item"><a href="">メニュー2</a></li>
<li class="ham_item"><a href="">メニュー3</a></li>
<!-- ↑ハンバーガーメニューの中身が多い時は同じように追加してください! -->
</ul>
</nav>
</div>
</div>
</header>ポイント
hmtlとcssだけでハンバーガーメニューを作成する際は、チェックボックスがチェックされたか・されていないかでメニューを表示・非表示の切り替えをします。
注意点
・</div>や</nav>の閉じタグの記載忘れはありませんか?
・上記のコードをコピーしたときに<a href=””>の「””」内にリンクの記載忘れはありませんか?
・ハンバーガーメニューの表示/非表示をするための記載にある「type=”checkbox”」の記載を忘れていませんか?

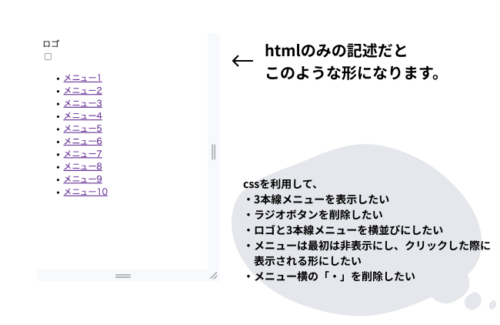
上記コードを打つと上記画像の左画面のような画面ができると思います。しかし、これで完成ではありません。
3本線のメニューを表示したい、表示されているラジオボタンを削除したい、メニュー箇所は最初非表示にしておきたいですよね。
ということで次はこれらの問題を解決するハンバーガーメニューのスタイルをcssで書いていきます!
ハンバーガーメニューのスタイルをCSSで解決!
先ほどのhtmlでは表現できなかったことをcssで解決していきます。
cssは以下のコードを使用するだけでハンバーガーメニューを完成させることができます!
header{
display: flex;/* ロゴと3本線メニューを横並びにする */
justify-content: space-between;/* 横並びになったものの余白を均等にする */
align-items: center;/* 上下中央に横並びのものを揃える */
padding: 0 20px;/* 左右の余白 */
background: #fff;
}
/* チェックボックスを非表示にします */
.hidden{
display: none;
}
/* ハンバーガーメニューの3本線メニューの設置スペース */
.open{
display: flex;
height: 60px;/* 高さ */
width: 60px;/* 横幅 */
justify-content: center;
align-items: center;
position: relative;/* 親要素 */
z-index: 100;/* 重なり順を一番上にします */
}
/* ハンバーガーメニューの3本線表示スタイル */
.open span, .open span:before, .open span:after{
content: '';
display: block;
height: 3px; /* 3本線の線の高さ */
width: 25px;/* 3本線の線の横幅 */
border-radius: 3px;/* 角丸の大きさ */
background: #000; /* 3本線の色 */
transition: 0.5s; /* アニメーションの速度を指定しています */
position: absolute;/* 子要素 */
}
/* ハンバーガーメニューの3本線表示位置の調整 */
.open span:before{
bottom: 8px;/* 3本線の一番上 */
}
.open span:after{
top: 8px;/* 3本線の一番下 */
}
/* メニューのデザイン */
.ham_content{
width: 100%;
height: 100%;
position: fixed;/* 要素を固定します */
top: 0;
left: 100%;/* チェックボックスにチェックが入っていない時は、メニューを画面の外に出します */
z-index: 99;
transition: 5s; /* アニメーションの速度を指定しています */
}
/* メニューの「・」を削除 */
.ham_list{
list-style: none;
background: #fff;
}
/* アイコンがクリックされたらメニューを表示 */
#menu_input:checked ~ .ham_content{
left: 0;/* メニューを画面に入れる */
}以上でハンバーガーメニューは完成です。
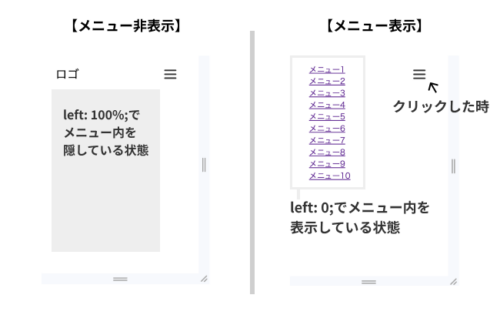
メニューのデザイン箇所に記載しているleft: 100%;でチェックボックスにチェックが入っていない時はメニューを隠し、最後の記述のハンバーガーメニューのアイコンがクリックされたときに表示するためleft: 0;にします。これで、ハンバーガーメニュー内の表示/非表示の切り替えをすることができています。

注意点
・チェックボックスを非表示にする.hidden{display: none;}の記述はありますか?
・指定するクラス名を間違えていませんか?
・ハンバーガーメニューの3本線表示スタイルに記述している.open span, .open span:before…の「,」後に半角スペースは空いていますか?
・最後の記述にある「~」の前後に半角スペースは空いていますか?
以上が注意点になります。細かなところの確認になりますが、意外とミスしやすいところになっているので要注意です!
これでハンバーガーメニュー完成です!
ハンバーガーメニュー内をスクロールさせたい
では本題のハンバーガーメニューをスクロールさせる方法のご紹介です。
先ほど作成したハンバーガーメニューの項目が多くなった場合、スクロールしないとメニュー全てを見ることができません。ですが、今のままではハンバーガーメニュー内をスクロールすることができません。
難しそうな問題ですが、たった2つの記述をcssに追加するだけで簡単にスクロールすることができます☺️
ハンバーガーメニュー内をスクロールしたいので、メニュー内のcssコードに追記します。
(htmlの<ul class=”ham_list”>という箇所、cssのメニューの「・」を削除箇所のコード)
.ham_list{ list-style: none; background: #fff; height: 100%; overflow-y: scroll; }
overflow-y: scroll;で中身をスクロールさせます。
これだけで、ハンバーガメニューの中身をスライドさせる事ができます!
注意点
・heightを設定しないとうまく作動しません。
・overflow-yをoverflow-xにしていませんか?
メニューの項目が多くハンバーガーメニュー内をスクロールさせたい場合に、上記コードをぜひ活用してみてくださいね♪
反対にハンバーガーメニューをスクロールさせない仕様にしたい場合は?
先ほどとは反対にメニュー項目が少なく、ハンバーガーメニューをスクロールさせたくない時の実装方法は先ほど追加した下2つの記述をなくすだけ!!
.ham_list{
list-style: none;
background: #fff;
/* height: 100%; */
/* overflow-y: scroll; */
}たったこれだけでスクロールしないメニューが完成します。
ハンバーガーメニュー内に表示するメニューが少ない場合にはこちらを活用してくださいね!
今回ご紹介したハンバーガーメニューはhmtlとcssのみで完結できるところなので、難しく考えず、チャレンジしてみてください🎶
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください






