
osawaです。
今日はFigmaで図形を分割する方法と、Cのマークを作成する方法のご紹介をします。
目次
Figmaで図形を分割する方法
まず最初にFigma上で作成した図形を分割する方法をご紹介します。
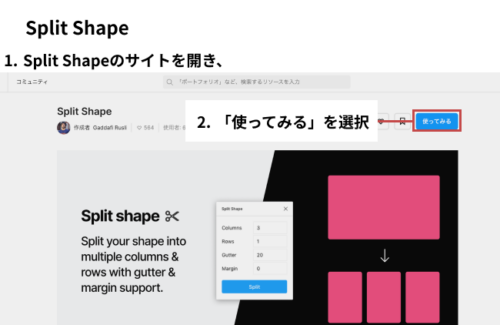
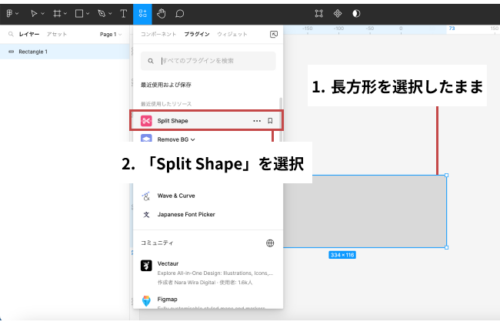
Split shapeというプラグインを立ち上げる
図形を分割するために、「Split shape」というプラグインを使用します。こちらのプラグインを立ち上げ、「使ってみる」を選択します。

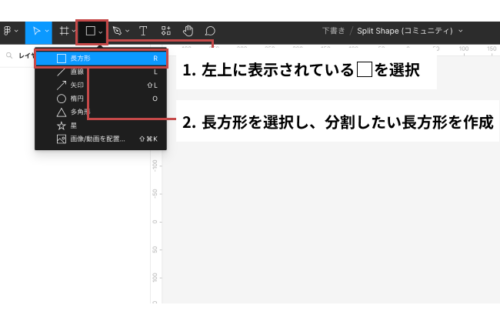
分割したい長方形作成
新たなページに遷移したら、左上の長方形ツールで分割したい長方形を作成します。

作成後はその長方形ツールを選択したままプラグインを立ち上げます。プラグインの中にある「Split Shape」を選択します。

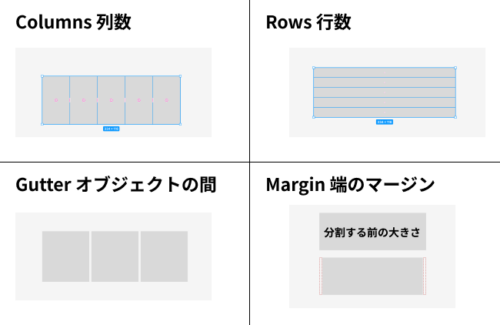
Split Shapeの数字を調整
プラグインの実行を選択すると、小さな画面が表示されると思います。
こちらに表示されているものについてご紹介します。
・Columns…分割する列数の設定をします。
・Rows…分割する行数の設定をします。
・Gutter…分割したオブジェクトの間の距離の設定をします。
・Margin…一番左端と一番右端のマージンの設定をします。
言葉だけだと難しく感じてしまうので、実際に触り、どの数字が何を調整するものになっているのか、確認してみてくださいね!

以上を設定することができます。
図形の分割作業完了
数字の設定が完了したら「Split」を選択し、図形を分割します。
以上のステップで図形を綺麗に分割することができます!
Figmaのプラグインを使用することで、簡単に図形を分割することができるので、ぜひ活用してみてくださいね。
Cマークを作成する方法
次に、Cマークを作成する方法についてご紹介します。
例えば、視力検査で使われているような「C」の図形を作成したいとしましょう。このようなイメージです。
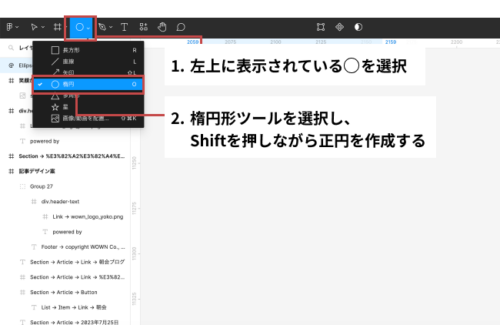
分割したい円の作成
左上の楕円ツールでShiftを押しながら正円を作成します。

円を割る
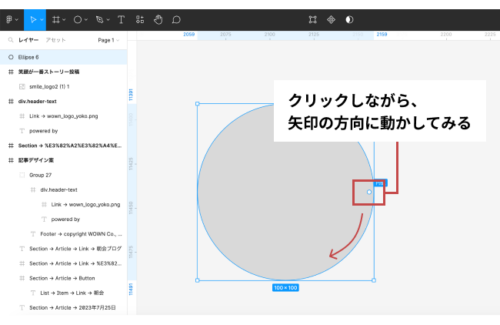
作成した正円の右端に表示されている「⚪︎」をクリックしたまま、動かします。これで正円を割ることができます。

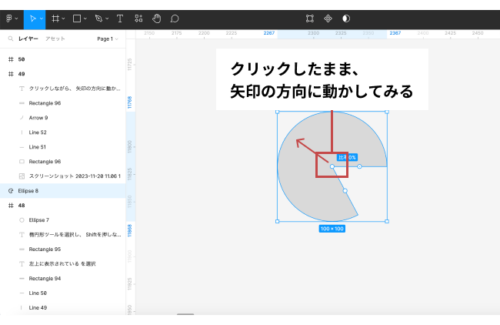
その後、中央にある「⚪︎」をクリックしたまま動かし、正円の中央を開けていきます。

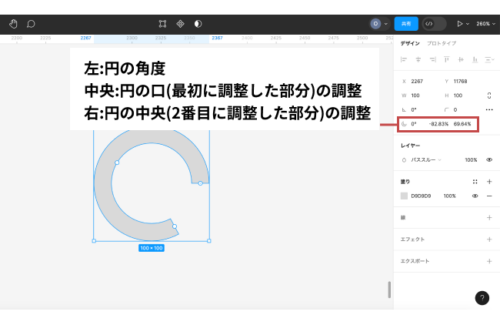
ちなみに、こちらは右側にオプションとして表示されているので、数字を動かしながらの調整もできます。
左が円の角度の調整、中央が、円の口(最初に調整した部分)の調整、右が円の中央(2番目に調整した部分)を調整する箇所になっています。こちらは実際に数字を動かしながら確認してみてくださいね!

これで円グラフも作成することができます!ぜひ試してみてくださいね。
【実際にFigmaを使用してみよう!】
今回使用しているツールであるFigmaは無料で使用することができます!
利用はこちらから簡単にできるので、ぜひ挑戦してみてくださいね🎵
→Figmaに登録する
【最近の出来事】
昨日、会社のとあるメンバーに心優しきメッセージをいただきました。
たった一言だけで気分が落ち込んだり、上がったりするので、誰かに何かを伝えることってとても難しいなと改めて感じた1日でした。
相手の気持ちを考え、素敵な言葉をかけられる人に私もなりたいです。
ということで今週もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください