osawaです。
今日はFigmaで画像の背景を透過する方法についてご紹介します。
Figmaで画像の背景を透過する方法
背景透過とは、画像の背景を削除し加工することです。言葉で説明すると難しい印象が出てしまいますが、実はFigmaでは、プラグインを使用するだけで簡単にできます!ぜひ挑戦してみてくださいね!
Remove BGというプラグインを追加する
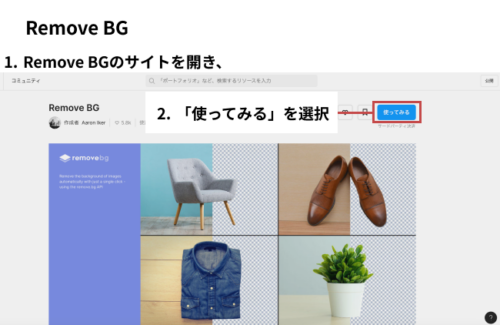
まず最初にRemove BGというプラグインを取り入れます。

API Keyを取得
こちらのプラグインを使用しようとすると、API Keyの入力を求められるので、まずは、API Keyを取得します。
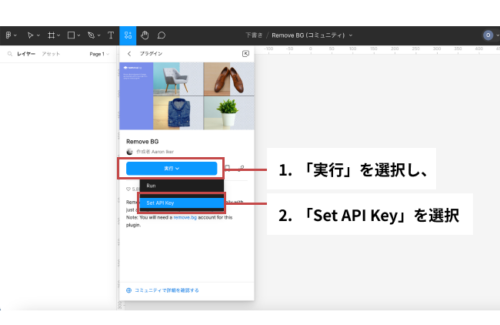
プラグインがすでに立ち上がっていると思うので、実行を選択し、下に表示されている「Set API Key」を選択します。

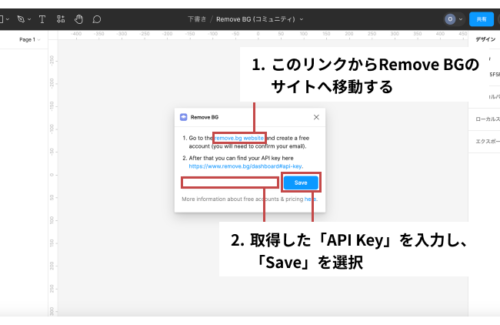
ここで表示されているURLをクリックし、Remove BGのアカウントを作成しましょう。
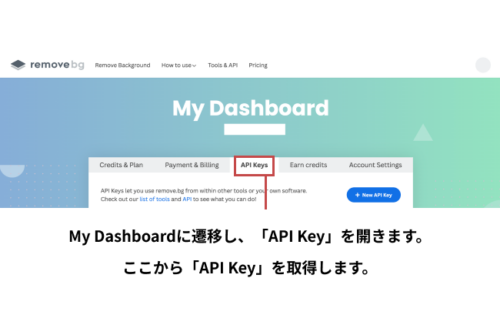
アカウントを作成後、API Keyを取得することができます。API KeyはMy Dashboardの「API Key」という箇所に表示されているので、そちらの画面から取得してください。

API Keyを取得したら2の下に表示されている入力フォームに記入しましょう。入力後は、「Save」をクリックしてください。
入力場所がわからない場合は、下の画像を参考にしてみてください。

以上の作業でRemove BGの利用が可能になりました。これから実際に画像の背景を削除していきます。
「Run」をクリックし、実行する
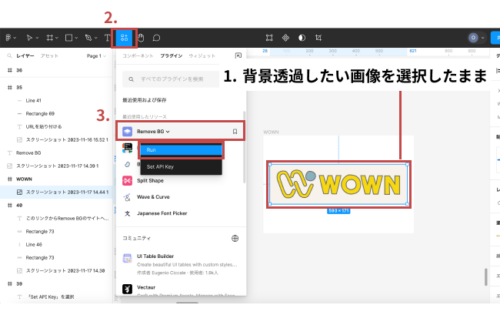
先ほどの設定が完了したら、まず、背景を削除したい画像を選択ツールで選択します。
その後、左上の+◻️◇のマーク(下画像の「2.」の箇所)をクリックし、Remove BGを選択します。表示された「Run」をクリックしプラグインを実行します。
場所がわからない場合は下の画像を参考にしてみてくださいね!

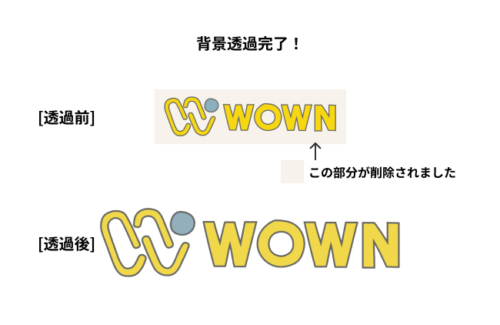
画像の背景透過完了
以上のステップで画像の背景が透過されていると思います!
もしできていない場合は、以下のことを確認してみてください。
・「Run」を押す前に背景透過したい画像を選択していますか?選択していないと何も実行されません。
・API Keyを入力した後、「Save」をクリックし忘れていませんか?保存できていないとAPI Keyを入力していないという判定になってしまいます。
背景透過に時間がかかってしまう場合もあるので、急がず、ゆったり待ちましょう!

以上のステップで簡単に背景を消すことができるのでぜひ試してみてくださいね!
【実際にFigmaを使用してみよう!】
今回使用しているツールであるFigmaは無料で使用することができます!
利用はこちらから簡単にできるので、ぜひ挑戦してみてくださいね🎵
→Figmaに登録する
【入社して1年経ちました】
個人的な報告ですが、WOWNに入社してから1年が経ちました。
今後の目標としては、他のクリエイターと繋がり、視野を広げていきたいです。また、人と比べすぎず、元々やりたかった地元に貢献できる仕事を調べて挑戦していきたいと考えています。
基礎を固めて、色々な挑戦ができたら良いなと思います。
ということで今後も何卒よろしくお願いいたします!今週もゆったり頑張りましょう〜
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください