osawaです。
今日はFigmaで縦書きのデザインをする方法についてご紹介します。
Figmaで縦書きのデザインをする方法
デフォルトのテキストは自動的に横書きになっていますが、デザインによっては、縦書きしたい時ありますよね。
今回はそのような時の解決策になります!
テキスト入力
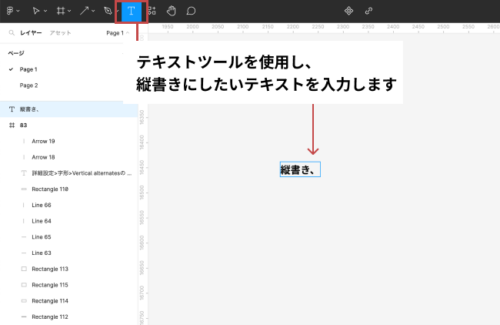
まずはいつも通り横書きのテキストを入力します。左上のテキストツールを選択し、適当な箇所をクリックした後テキストを入力してください。

テキストボックスの横幅(width)をフォントサイズと同じ数字に設定する
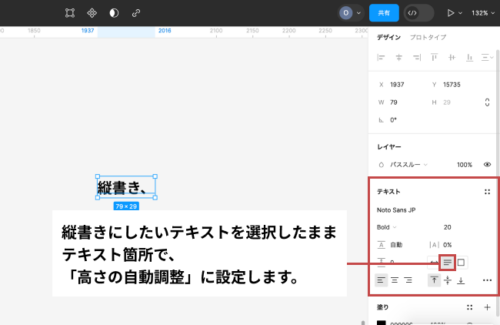
テキストボックスの横幅は今のままだと調整できないので、まず右側に表示されるテキスト部分の設定を変更します。
下記画像の赤い四角で囲まれたテキスト部分を「高さの自動調整」(3本線の表示)に変更してください。↓

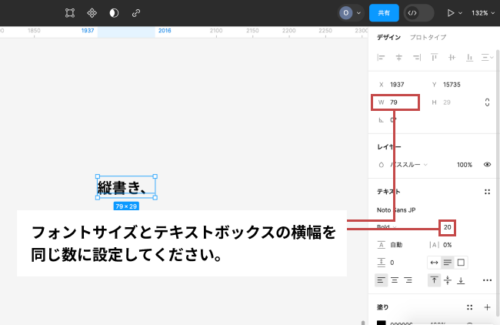
この設定で、テキストボックスの横幅が変更できるようになったので、フォントサイズとテキストボックスの横幅(上部Wの数字)を同じ数値に変更しましょう。
Wはwidthの省略なので、横幅の調整ができる箇所になっています。ちなみに隣のHはheightの省略で、高さの調整ができる箇所になっています。
(下記画像の場合はフォントサイズが20pxなので、テキストボックスの横幅も20に変更します。)

上記の数値を同じにするだけでテキストが縦書きに変更されたと思います。
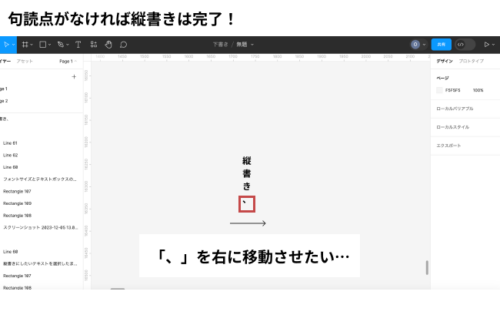
ですが句読点のみ、表示が下記画像のように左寄りの意図しない位置に表示されてしまいますよね。↓
縦書きの変更をする場合は、こちらの調整もしなければなりません。

次はこちらの句読点を調整していきます。
句読点の位置調整
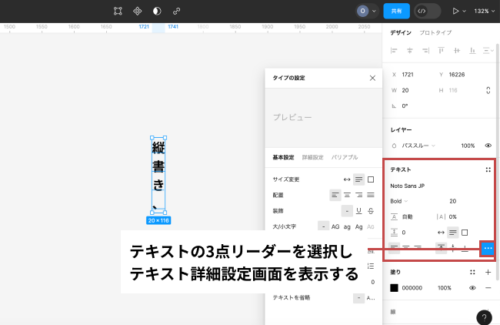
調整したいテキストを選択し、右側テキスト欄の右下に表示されている3点リーダー(…)をクリックします。

その後テキストの詳細設定画面が表示されるので、「詳細設定」をクリックし、少し下にスクロールします。
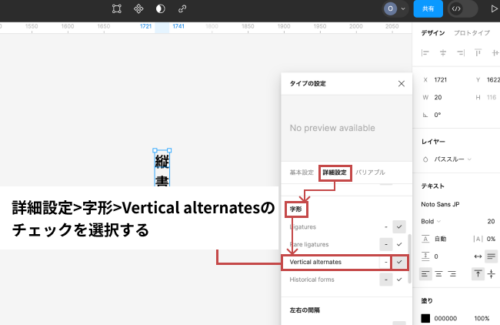
「字形」の中の上から3つ目に表示されている「vertical alternates」にチェック(☑️)を入れます。verticalは垂直、alternatesは交互に、という意味があるので、垂直に文字を交互に置いていく、というようなイメージですね。

これで句読点の位置も縦書きに変更することができました。実際に見て、変更されているか確認してみてくださいね!
以上で縦書きの作業は完了です。
⚠️最後の句読点の調整を忘れてしまいがちなので、全体を確認し、忘れないように注意してください。
また、この方法は日本語の時にしかうまくいかず、英語の時はうまくいかないので、ここも要注意です!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください