
こんばんはaokiです。
案件の内容に沿ってReactの学習を進めています。
今回は役立つ技術的な気づきをご紹介します。
Reactの実装と使用法
① jsファイル内にimportやアロー関数などを用いてjsxファイル内にあるコードを読み込む。
② jsxファイル側ではexportを用いたアロー関数やreturn()内に静的コードを記述
JavaScriptはもちろん、HTML・CSSの記述も実質一つのファイルで管理できる素晴らしい機能です。
CSSの当て方については何種類かありますが、今回は近年非常に人気が出てきているTailwind CSSという
フレームワークをご紹介します。
開発環境準備
① npmでインストール
![]()
② 設定ファイルの追加
![]()
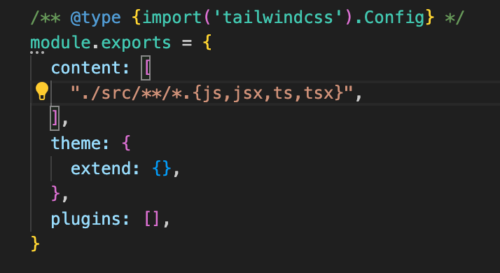
③ 生成されたファイルに読み込み対象とするファイルを指定

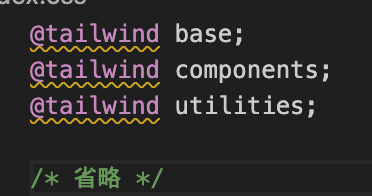
④ index.cssの修正

以上で使えるようになります。
テーマのカスタマイズやダークモードの対応、アニメーションなど少ない労力で実現できるそうです。
具体的な記述方法は各タグにclassName属性に自分で定義したクラス名を設定する要領で
用意されているクラス名を指定するだけです。
従来のコーディングに比べるとすごく効率良く作業できているなという実感が湧くと思います。
今日も一日お疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください







