
こんばんはaokiです。
前回はReactの環境構築をご紹介しましたが、今回Next.jsを導入して案件を進めています。
Next.jsとは
Reactをベースとしたフレームワークで、開発効率の向上や時間短縮がメリット。
一方で、扱えるエンジニアの数が少なく、小規模なサイトには向いていないようです。
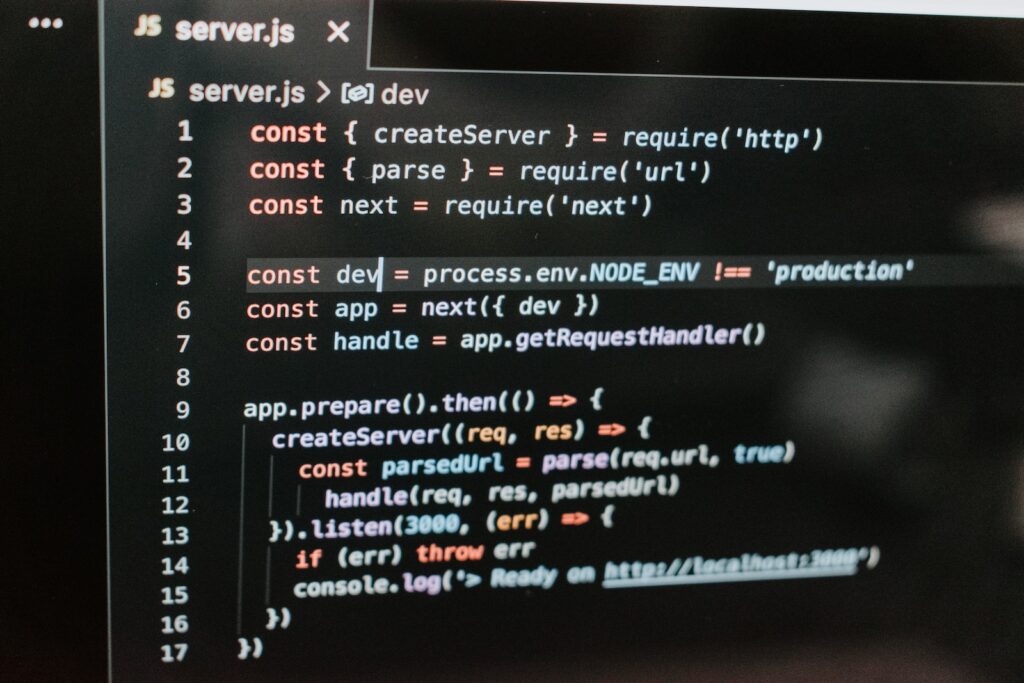
開発環境準備
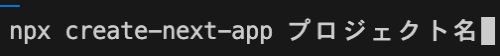
① 自身でプロジェクトを用意し、そのプロジェクト名をコマンドとして入力します。

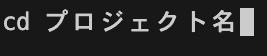
② cd(チェンジディレクトリ)を使って指定のプロジェクトのディレクトリに移動

③ Next.jsを開発モードで起動

その後、url: http://localhost:3000 というURLが表示されるのでブラウザで開くと確認できます。
記述方法はReactとそこまで変わらないため、踏み込んだ内容であるとは思いませんでした。
CSS Moduleを使った読み込みやコンポーネントの理解が不十分なので、紹介できるよう
学習も進めておきます。
今日も1日お疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください