
Web制作では、UIデザインやワイヤーフレームの作成が必要です。
Web制作の経験が浅い方の中には、できるだけわかりやすくて操作が簡単なソフトで作業したいと考えている方も多いでしょう。
結論として、Web制作ツールには「Figma」がおすすめです。そこで今回は、Figmaの基本情報と使い方を中心に解説していきます。
これからWeb制作を始める方は、最後まで読み進めてみてください。
目次
Figmaとはどういうツール?

まずは、Figmaの基本情報について解説していきます。今回は、以下の項目に着目しました。
・Figmaとは
・Figmaのメリット
・Figmaの料金
これからFigmaに触れる方にとっては、どれも気になるポイントです。それぞれの項目について、詳しく解説していきます。
Figmaとは
Figmaは、Web上で操作できるWeb制作ツールです。
場所や端末に縛られずにWeb制作ができるため、チームでのWeb制作に用いられるケースが多くなっています。
リアルタイムでの編集が可能なので、チームメンバー間での即時フィードバックとアイデアの共有が可能です。
リアルなプロトタイプを作成してテストをおこなえるので、制作時間の短縮にもつながるでしょう。
Figmaのメリット
Figmaのメリットをまとめてみました。
・場所や端末に縛られない
・チームでのリアルタイム作業ができる
・シンプルで使いやすい
・Web制作に必要なツールを揃えている
まず、Figmaはクラウドベースなので、どのデバイスからでもアクセス可能です。場所や端末に縛られないので、チームメンバーとリアルタイムでの作業が実現します。
また、Web制作初心者は複雑な画面のツールに難しさを感じてしまう場合もありますが、Figmaはシンプルで使いやすい設計になっています。
シンプルさを維持しつつ、UIデザインやノーコードでのプロトタイプ作成、テストが可能です。
Figmaの料金
Figmaの料金プランを以下の表にまとめました。
| プラン名 | スターター | Figmaプロフェッショナル | Figmaビジネス | エンタープライズ |
| 料金 | 無料 | 1,800円 (編集者1人の月額) |
6,750円 (編集者1人の月額) |
11,250円 (編集者1人の月額) |
| 支払い方法 | 永年 | 年払い、または毎月¥2,250円 | 年払い | 年払い |
| 特徴 | ・3つのFigmaファイルと3つのFigJamファイル ・個人用ファイル数無制限 ・コラボレーター数無制限 ・プラグインとテンプレート ・モバイルアプリ |
スターターに含まれるすべての機能に加え、
・Figmaファイル数無制限 開発モード |
Figmaプロフェッショナルのすべての機能に加え、
・組織全体のライブラリ |
Figmaビジネスに含まれるすべての機能に加え、
・専用ワークスペース |
(引用:価格設定|Figma)
Figmaは、Web制作を始めた個人ユーザーから大企業まで、幅広いニーズに応える料金プランを提供しています。
スタータープランでは、基本的なデザイン機能を利用できるので、小規模なプロジェクトや個人的な使用に最適です。プロフェッショナルプランやビジネスプランでは、アドバンスド機能やチーム管理ツールが提供され、大規模なチームでの使用に適しています。
Figmaの使い方
ここからは、Figmaの使い方について解説していきます。
初めてFigmaに触れる方でもわかるように、アカウント作成や実際の操作は実際の画面を挿入して解説していきます。
Figmaのアカウント作成
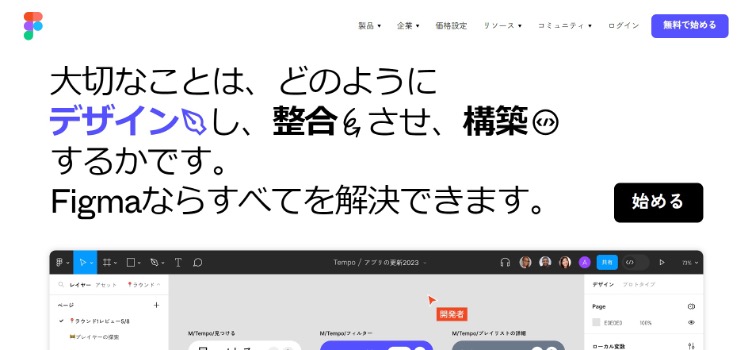
Figmaの利用を開始するためには、まずFigmaの公式サイトにアクセスしてアカウントを作成します。
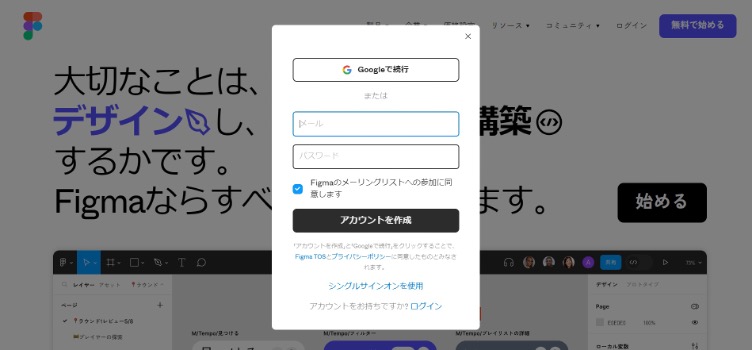
公式サイトのトップページの右上にある「無料で始める」をクリックしてください。

Googleアカウントで登録するか、メールアドレスとパスワードを入力して「アカウントを作成」をクリックします。

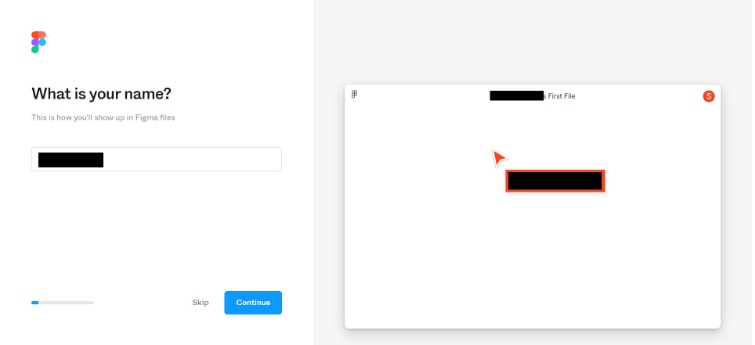
アカウントを作成すると、その他の情報を登録する画面になります。不要な箇所はスキップし、最後に料金プランを選びます。

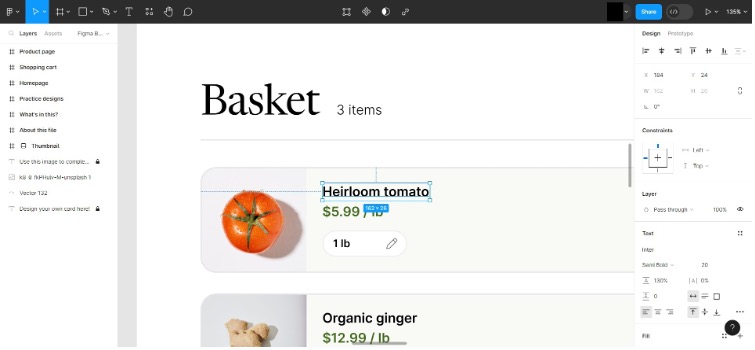
スタータープランで登録すると、以下のような作業画面に移ります。

これでアカウント登録は完了です。
基本設計の理解
Figmaで効率的にデザインをおこなうためには、基本設計を理解することが重要です。

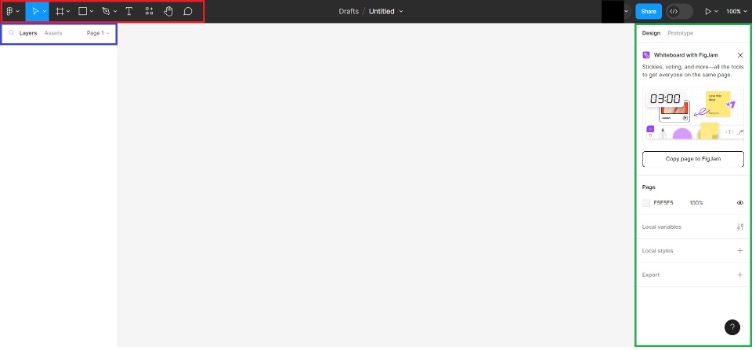
Figma画面中央のグレー部分は、キャンバスです。ここでさまざまなデザインを作成できます。
画面左上の赤枠内は、ツールバーです。
ツールバーには、以下の項目があります。
・メインメニュー
・選択ツール
・フレームツール
・図形ツール
・ペンツール
・テキストツール
・リソースツール
・手のひらツール
・コメントツール
画面左の青枠内は、レイヤー画面です。それぞれのレイヤーの順番を変えることで、各オブジェクトを切り替えたりできます。
画面右側の緑枠内は、各種デザインやプロトタイプを選択する画面です。図形や文字にエフェクトをかけることも可能です。
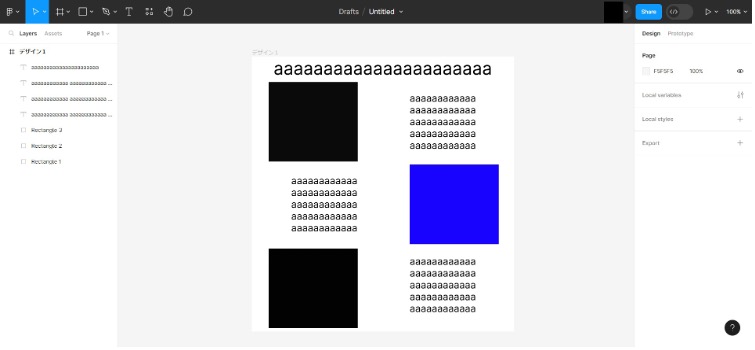
以下に、文字と図形にドロップシャドウをかけたサンプルを作成してみました。

デザインの作成
デザインを作成する手順は、以下の通りです。
・新規ファイルの作成
・Designモードの選択
・フレームの選択
・図形やテキストを配置
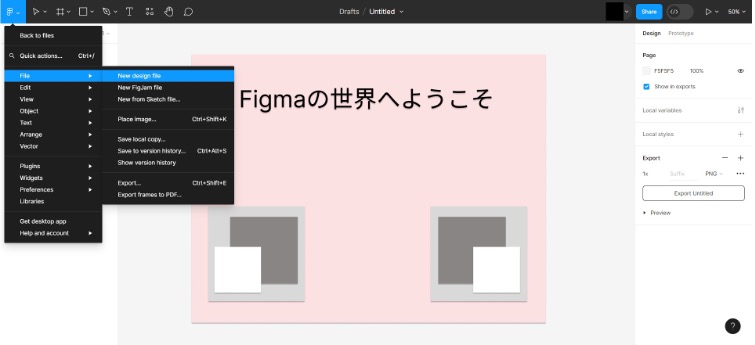
ツールバーの一番左のメインメニューから、「File」→「New design file」を選択します。

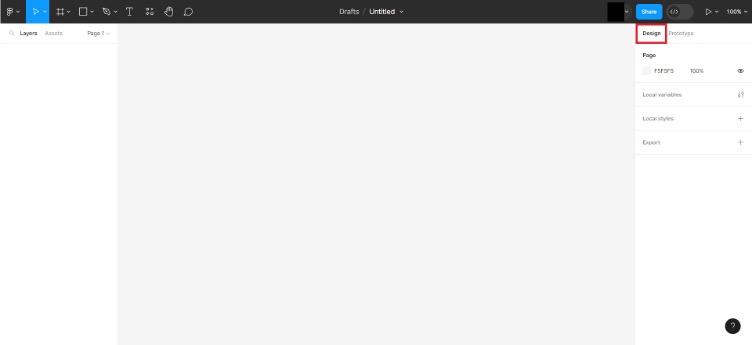
新規ファイルを作成したら、画面右側の「Design」と「Prototype」からDesignをクリックします。

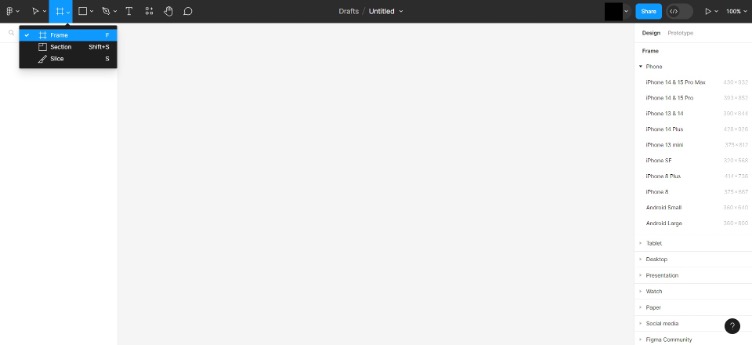
Designモードになったら、デザインに使用するフレームを選択します。
左上のツールバーの中にあるフレームから「Frame」を選択して、任意のサイズのフレームを作成します。

あとは、ツールバーから図形やテキストを選んで、フレーム内に配置していけばデザインの完成です。

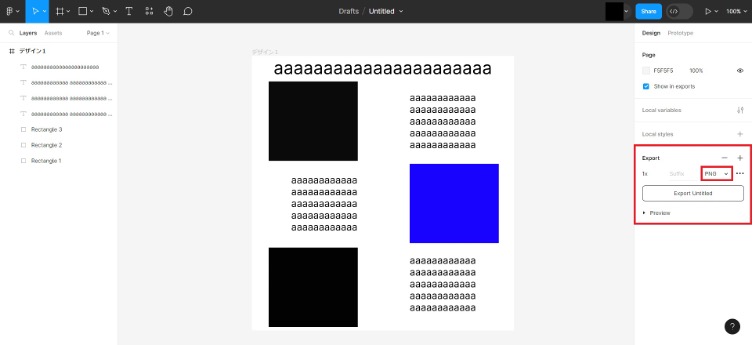
デザインの出力と共有
作成したデザインは、出力して外部で使用可能です。
画面右側の「Export」の横にある+をクリックすると、大赤枠のウィンドウが開きます。

小赤枠で出力する形式を選び、「Export Untitled」部分をクリックし、デザインを選んで「Export」をクリックしてデザインの出力は完了です。
Figmaの便利機能
Figmaには、Web制作を効率よく進めるための便利機能があります。
それぞれの機能を解説していくので、Web制作に応用してみてください。
デザインツール
Figmaでは、作成したデザインをチームライブラリで公開できます。チーム全員が簡単にアクセスできるうえに、デザインアセットはドラッグ&ドロップで利用可能です。
また、バリアブルモードを使うと、デスクトップモードやモバイルモード、ライトモードやダークモードを作成できます。
現代では、デスクトップとモバイルに対応したレスポンシブなデザインを求められる機会が増えているので、バリアブルモードは有効な手段です。
クリエイティブキャンバス
Figmaのクリエイティブキャンバスは、経験の少ないデザイナーでも、アイデアを自由に表現しやすい設計です。
スマートセレクションを使うと、各パーツを均一に配置したり並べ替えしたりできます。
ペンツールでは、Adobeのイラストレーターのようなベクトル描画も可能です。パスを結合する必要がないので、より自由な描画を楽しめるでしょう。
プロトタイピング
Figmaのプロトタイピング機能は、ノーコードで本番と同じ環境を構築可能です。各素材を簡単に接続できるので、クリック、ホバー中、スクロール中など、さまざまな定義を実現できます。
GIFや動画などのメディアを取り込めるので、UXの作成も可能です。オーバーレイで複数のレイヤーを動的に再現でき、条件付きのロジックや数式も使えるので、高性能なプロトタイピング環境を楽しめます。
開発モード
開発者との連携をスムーズにするために、Figmaには開発モードがあります。開発モードでは、素材を選択するだけでサイズやスタイルなどを一目で確認できます。
デザインをもとにしたコードスニペットの作成や、プライグインによるコードのカスタマイズも可能です。公式サイトによると、Figmaを使用するチームは開発効率が30%上昇したと記載されています。
より効率よくWeb制作を進めるためには、Figmaの操作に慣れておく必要があります。
まとめ:Figmaの使い方が分からない場合はご相談ください

Figmaは、Web制作に必要な機能を網羅した制作ツールです。無料でも使用できるので、徐々にスキルを身に付けながらアップグレードしていくこともできます。
費用をムダにせずに、自分のスキルと案件に合ったWeb制作環境を構築できるでしょう。
もし、Figmaの使い方が分からない場合は、ぜひ一度ご相談ください。Web制作のプロが必要なサポートを提案いたします。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください