
こんばんは。大澤です🐶
今日はFigmaのデザインデータをpsdに変換する方法のご紹介です!
(psdデータとは「Photoshop Data」のことで、その名の通りPhotoshopで作成したデザインデータのことです。拡張子は「.psd」となっています。)
Figmaについて
まずFigmaについてのご紹介をさせていただきます。
Figmaとはブラウザ上で簡単にデザインを作成できるツールになっており、専用ソフトが不要のため、デザイナー以外も無料で使用できるツールです。
私が考えるFigmaの良いところは、全部で4つあるので、1つずつご紹介させていただきますね!
①複数のメンバーで同時に作業できる
URLを知っていて、編集権限があれば、複数メンバーで同時に作業を進めることができます。相談しながらデザインすることができるので、とても便利です。
②無料で使用できる
Figmaは無料で利用することができます。専用のソフト等はないので、初心者の方もデザイナーでない方も簡単に始めることができます。
③動きが軽い
Figmaは動きがとても軽いです。作業途中に読み込み等で止まってしまうと何かを配置するだけでとても時間がかかってしまいますよね。Figmaではこのような心配はありません!早く作業をしなければいけない時、とても便利ですよ!
④自動保存してくれる
デザインの作業途中で間違えて画面を閉じてしまい保存していなかったという失敗、一度はしたことありますよね。Figmaは保存ボタン等はなく、作業内容を自動保存してくれるので、そんな心配はもう不要です!
初心者にとって無料で使用できるのはとても嬉しいですよね。
Figmaは簡単に始められるので、まだ使用したことがない方はこれを機に使用してみてはいかがでしょうか?
Figmaの使用方法については他のページでもご紹介させていただいているので、このページの右上に設置している検索フォームから「Figma」と検索し、色々なページを参考にしてみてくださいね☺️
Figmaデザインデータからpsdデータに変換する方法
では本題のFigmaデザインデータからpsdデータに変換する方法のご紹介です。
大まかな流れとしては、Figmaのデータを保存後、Photopeaというサイトを経由しpsdデータに変換します。
2ステップでできる作業なので、1つ1つ確認しながら挑戦してみましょう!
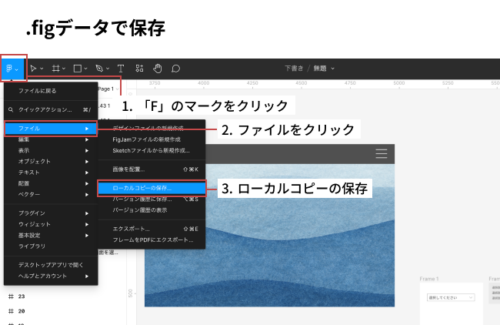
Figmaのデザインデータを保存する
まず、psdデータに変換させたいFigmaを開いて左上に表示されているFマークをクリックします。その後、「ファイル」をクリックし、「ローカルコピーの保存」を選択してください。

自分のダウンロードファイル内に「ファイル名.fig」というファイルが保存されていたら①の作業は完了です。
もしできていない場合は、保存されている場所の確認と、上部の画像以外のボタンを押していないか確認してみてください。
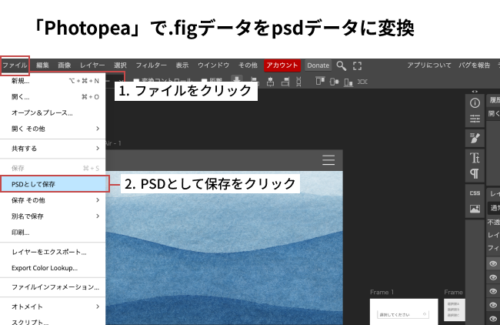
fig形式(Figmaデータ)をpsdファイルとして保存する
次に「Photopea」というサイトにて、先ほど保存したfig形式のファイルをドラッグアンドドロップします。.figのデータが大きいと読み込みに少し時間がかかってしまいますが、ゆっくり気長に待ちましょう🙆🏻♀️
読み込み終わったら左上の「ファイル」をクリックし、「PSDとして保存」で完了です!(初期の保存先がMacだと「書類」になっているので、保存場所に注意してください。)

以上でFigmaのデザインデータをpsdデータに変換する作業は終了です!
念の為、今保存したデータが「ファイル名.psd」になっていることを確認してみてください🎵
確認できたら、先ほど保存したファイルはPhotoshopで開くことができます🎉
(ちなみにPhotoshopに無いフォントをFigmaで使用している場合は代わりのフォントに置き換わっているので、その部分だけ要注意です。)
これでFigmaで作成したデザインデータをpsdデータで納品できるようになりました!!
案件や状況によってはFigmaデータではなく、psdデータが欲しいとご依頼されることがあるかもしれません。
その時に上記の方法でFigmaのデザインデータをpsdデータに簡単に変換してみてくださいね。
【最近思うこと】
最近ゲーム配信者の中で流行しているゲームがあるのですが、ゲーム内で配信者と会えるシステムがあり、個人的に素敵だなと思うのと同時に久しぶりにゲームをやってみたいと思いました🎮
また、配信者もリスクを負わず、視聴者もどちらも楽しめる空間がもっと多くなればいいなと思いました!
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください








