osawaです。
本日は、Premiere Proを初めて使用する人のための記事になります🔰
Premiere Proを立ち上げて最初に表示されるパネルと、よく使用するパネルについてご紹介します!
目次
最初に表示されるパネルについて
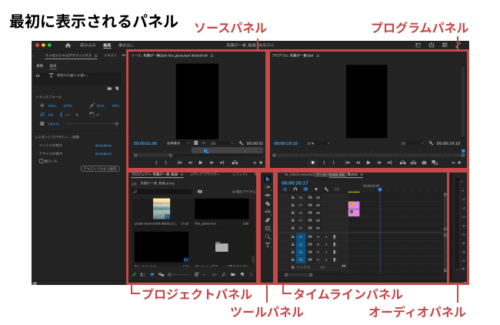
まず、Premiere Proを立ち上げて最初に表示されるパネルについてです。
赤で囲んでいるパネルが初期状態として表示されていると思います。以下のパネルを1つずつご紹介します。

ソースパネル
プロジェクトパネル(左下↙️)に表示されている画像や動画素材をダブルクリックするとこちらのソースパネル(左上↖️)に表示されます。ここで素材自体の確認をします。
プログラムパネル
プログラムパネル(右上↗️)でタイムラインパネル(右下↘️)に並べた動画や写真等の素材が動画上でどのように表示されるのか確認できます。
こちらのパネル内 右下に表示されている数字(00:00:00:00)は動画自体の長さを表しています。SNS投稿する動画を作成する際、動画の長さに気をつけなければいけない場面が多々あると思うので、こちらで確認しつつ作業してください🎥
プロジェクトパネル
プロジェクトパネル(左下↙️)で動画編集に使用する画像や動画素材を選ぶことができます。
PC内にある画像や動画素材を作成する動画に入れたい時、こちらのプロジェクトパネルにドラッグ&ドロップします。
プロジェクトのBOXのようなイメージです。このBOXに入っている画像や動画を使用して、動画編集をしていきます!
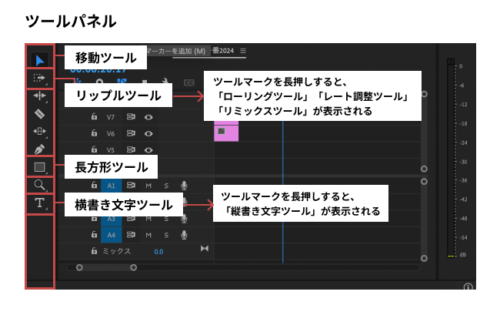
ツールパネル
ツールパネル(中央)は今までとは違い細長いパネルになります。よく使用するのは一番上の「移動ツール」、上から3つ目の「リップルツール」、下から3つ目の「長方形ツール」、一番下の「横書き文字ツール」です。

1.移動ツールはその名の通り、画像やテキスト等の素材を移動させるために使用するツールです。
2.リップルツールはタイムラインパネル(右下↘️)に配置した1つ1つの素材の長さを調整する際に使用します。2つの間に空白の時間を作らないように長さの調整ができるので、とても便利ですよ!
こちらのツールマークを長押しすると、ローリングツール、レート調整ツール、リミックスツールという表示が出てきますが、よく使用するのは、「リップルツール」と「ローリングツール」の2つのみです。
(こちらの詳しい説明は長くなってしまうので、後日ご紹介させていただきます!)
3.長方形ツールはその名の通り、長方形(図形)を動画内に配置したいときに使用します。例えば、文字の後ろに四角形の背景を置きたいとき等に使用できるので便利です!こちらもツールマーク(◻︎)を長押しすると、「楕円形ツール」、「多角形ツール」と配置する図形を選ぶことができるので、配置したい形に変更してみてくださいね!
4.横書き文字ツールもその名の通り、動画内に文字を配置したい時に使用するツールです。デフォルトで横書きになっていますが、ツールマーク(T)を長押しすると、「縦書き文字ツール」が表示されるので、必要に応じてこちらを変更し、縦書きにも挑戦してみてください。
タイムラインパネル
タイムラインパネル(右下↘️)が動画編集をする中で特に使用するパネルになります。
素材を配置したり、素材自体の長さを調整したり、動画全体に音声を追加したり…こちらで調整したものが作成する動画になっていきます。
オーディオパネル
オーディオパネル(右下 端↘️)はBGMや動画素材に入っている音量を示すパネルになります。プログラムパネルとタイムラインパネルの間に表示されている再生ボタンをクリックし、動画を再生しながら確認してみてください。(音声のない動画だとこちらに何も表示されないので、音声のある動画で確認してみてください。)
音が大きすぎると赤い色が上部に表示されるので、音量調整したほうが良いですが、ここでは音量調整ができないため、要注意です!
ちなみに音量調整をする場合はエフェクトコントロール(以下で表示方法を説明しています↓)のオーディオ>ボリューム>レベルの数値を変更することでできます。
よく使用するパネルについて
続いて、先ほど紹介したパネル以外でよく使用するパネルについてご紹介します。
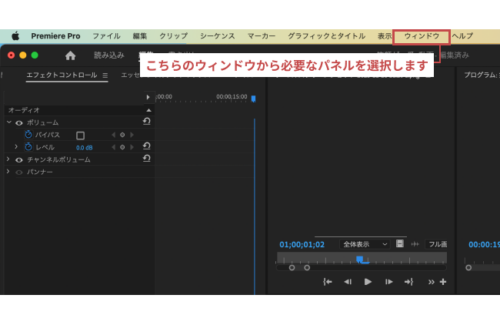
これから紹介するパネルは最初にPremiere Proを立ち上げた段階では表示されないパネルのため、上部の「ウィンドウ」から表示したいパネルを選択し表示させてくださいね🎵
ウィンドウの場所はこちらです↓

エフェクト
素材の動きや合成、音量のフェードアウト等の加工ができる箇所になります。
こちらで使用したいエフェクトを選択し、タイムラインパネルの素材にドラッグ&ドロップすることで適用することができます。どのエフェクトを使用すれば良いか最初はわからないと思うので、検索しながら使用するのがおすすめです!
エフェクトコントロール
こちらは素材の位置や大きさを調整できるパネルになります。また、素材自体を回転させたり、時間によって大きさを調整することで、文字に動きをつけたりすることも可能です。
エッセンシャルグラフィック
エッセンシャル=必要不可欠な、という意味のため、その言葉通り、必要不可欠なグラフィックを調整する箇所になります。ここでモーショングラフィックステンプレート(.mogrt)というものをタイムライン上に表示されている素材にドラッグ&ドロップするだけで適用することができます。
また、選択ツールでテキストを選択した状態でエッセンシャルグラフィックを開くと、フォントの変更や、色の調整、中央揃え等の位置調整等をすることができます。
こちらの3つのパネルは自分が作業をしていて、使用しやすい箇所に表示させると便利ですよ!
(ちなみに、私は左側に「エフェクトコントロール」、「エッセンシャルグラフィック」パネルを、プロジェクトパネルに「エフェクト」パネルを表示させています。こちらは他に使用しやすい箇所等があれば後日新規ブログとしてご紹介させていただきます!)
以上がよく使用するパネルについてのご紹介でした。
新しい言葉ばかりで、最初は戸惑うことばかりだと思いますが、よく使用するツールから順番に覚えていきましょう!
最初は自分で撮影した動画をいくつか用意し、つなげることから始めると良いと思います。その後、文字を入れてみたり、動画の上に画像を配置してみたり…色々と時間をかけてゆっくりと挑戦してみてくださいね!
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください