
株式会社WOWNエンジニアチームです。
前回、Laravelの構造の簡単な話をしました。「MVCモデルという構造で作成されている」「モデル、ビュー、コントローラというファイルに役割を分けている」という話です。
実は、前回話さなかった重要な分野がもう1つあります。今回はそのルーティングという分野の話をさせてください。
イントロダクション:Laravelファイル
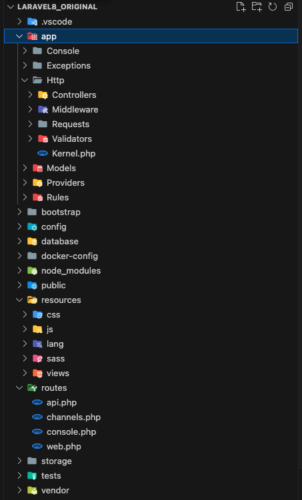
Laravelのプロジェクトファイルは、おおよそこのような構成になっています。

いろんなフォルダがありますね。
少しだけフォルダごとの役割を解説すると、以下のようなものになります。
| フォルダ名 | 内容 |
| app | アプリケーションのプログラムが入っています。 前回の話で言うと、コントローラとモデルはここに入ります。 |
| bootstrap | アプリケーションの実行時、最初に行われる処理が入っています。 |
| config | アプリケーションの設定ファイルが入っています。 |
| database | データベース関連のファイルが入っています。 |
| resources | アプリケーションが画面表示に使うファイルが入っています。 画像ファイルやCSSファイルなどと、前回の話のビューはここに入ります。 |
| routes | ルート情報を保存するフォルダです。 |
| storage | ログの記録や一時的なファイル保存などを行うフォルダです。 |
| tests | ユニットテスト関連のファイルを保存するフォルダです。 |
| vendor | Laravel(フレームワーク本体)のプログラムをまとめるフォルダです。 |
いろいろ新しい用語が出てきていますが、ほとんどのフォルダは今回の話とは関係ないので話半分程度にお読みください。
今回の話は、この中にあるroutesフォルダに関する話です。
ルーティング
routesフォルダの中には、ルーティングを制御するファイルが入っています。
ルーティングとは何なのかをざっくり言うと、交通整理を行う機能です。
皆さんが今このWOWNブログを見る時にも、ブラウザには
「https://www.wown.co.jp/blog/?p=4709」というページのアドレス(URL)が表示されています。
一般的なHTMLとCSSで作るWebページであれば、例えば「blog」フォルダに「4709.html」とファイルを用意すれば、「http://◯◯/blog/4709.html」というアドレスにアクセスすることで自動的にそのファイルが読み込まれて表示されます。
しかしLaravelではそうはいきません。Laravelでは特定のアドレスにアクセスすると、そのアドレスに割り当てられたプログラムを実行することで画面表示を作るのです。
この「どんなアドレスにアクセスされると」「どの処理を実行するのか」という組み合わせを作成するのがルーティングです。
例えば
Laravelのroutesフォルダの中にあるweb.phpファイルには、例えばこんな感じのコードが書いてあります。
Route::get('/user/list', function () { return Inertia::render('User/UserList'); });
Route::get('/user/profile', function () { return Inertia::render('User/Profile'); });
Route::get('/', [HomeController::class, 'index'])->name('dashboard');内容を簡単に解説すると、
1行目は「https://◯◯/user/listというURLにアクセスされた時、resources/js/Pages/User/UserListという階層にあるビューファイルを探し、その内容で画面を表示してください」(inertiaというMiddlewareも使っています)
2行目も同様に、「https://◯◯/user/profileというURLにアクセスされた時、resources/js/Pages/User/Profileという階層にあるビューファイルを探し、その内容で画面を表示してください」
3行目は「https://◯◯/」というURLにアクセスされた時、HomeControllerというコントローラにindexという関数があるので、その処理に基づいて表示を制御してください」
といった内容です。
ルーティングがあると?
ルーティング制御の一手間が必要な分、3行目のように表示先をプログラムによって変更することができたりと、柔軟な表示の制御ができるわけです。
例えば同じURLにアクセスされても「ユーザーのログイン状態を確認して、管理者ユーザーであれば管理ページへ、そうでなければトップページを表示」などの処理ができます。
ルーティングの話は、次回へもう少し続きます。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください






