
osawaです。
今日はcssで利用できる「calc」についてご紹介します!
calcとは
calculation(=計算)という単語の略称です。
その名の通り、calcを使用することで、css上で数学の四則演算(足し算、引き算、掛け算、割り算)が可能になります。
実際に利用する際は以下のように記載します。
.sample{
height: calc(100vh - ⚪︎px);
}heightは高さを指定するものです。calcはcalcと記載し括弧( )を記載します。そして、括弧内に計算式を書いていきます。
括弧内に記載されている100vhはフルスクリーンで表示する指定をするものです。↓

また、上記の例では引き算「-」をしていますが、足し算の場合は「+」、掛け算の場合は「*」、割り算の場合は「/」を記載することで計算することが可能になります。以下のコードが使用例になります。
/*足し算*/
.sample{
height: calc(100vh + ⚪︎px);
}
/*掛け算*/
.sample{
height: calc(100vh * ⚪︎px);
}
/*割り算*/
.sample{
height: calc(100vh / ⚪︎px);
}calcを使用する際の注意点
calcを使用する際は、注意点がたくさんあります。実際に利用していて、calcがうまくできない時は、以下のことを確認してみてください!
❌calcの綴りがcalになっている
❌calcの後の括弧「( )」を記載し忘れている
❌四則演算の記号「+」「-」「*」「/」の前後の半角スペースがない
❌四則演算の記号以外が入ってしまっている(例:「=」や「~」等)
❌計算式になっている括弧内の数字に単位(vhやpx等)を記載し忘れている
❌最後のセミコロン「;」を忘れている
特に四則演算の「+」等の記号の前後に半角スペースがない、というミスは起こりやすいので、使用する際は要注意です。
calcの具体的な使用例
次は具体的な使用例をご紹介します!
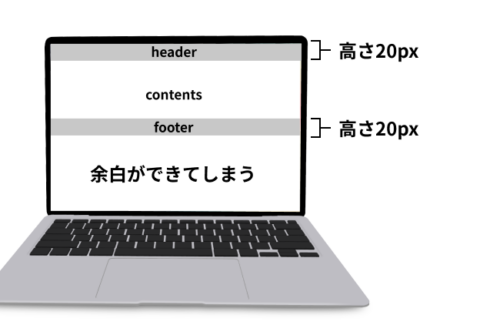
例えば、このようなデザインがあった時、中のcontentsが少ないため、contentsの高さを指定しないとfooterの下に余白ができてしまいます。↓

この時、contetnsの高さをheight: 100vh;にしたら良いのでは?と思いがちですが、そうするとcontentsの一部とfooterが画面外に表示されてしまい、スクロールしなければいけない形になってしまいます。
これは、コンテンツ自体の高さがフルスクリーンの大きさになってしまっているため、このような表示になってしまいます。↓

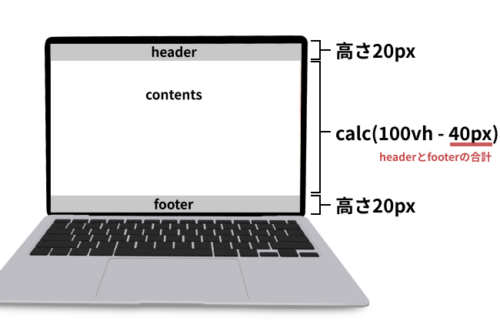
この場合、headerとcontentsとfooterの高さを合わせて100vhにならないといけないので、contentsの高さは、100vhからheaderの高さとfooterの高さを引かなければいけません。
以下のコードが今回使用するコードになります。
.contents{
height: calc(100vh - 40px);
}このコードの40pxとはheaderの高さ(20px)とfooterの高さ(20px)を合わせたpx数になっています。イメージで表現するとこのような形になっています。↓

以上のようにcalcを使用することで、綺麗に表示をすることができました!
先ほどの例のコード内の数字等を書き換えるだけで簡単に使用できるので、ぜひ活用してみてくださいね!
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください

2件のコメント
コメントする
コメントを投稿するにはログインしてください。







calc便利だよね!
初めて知った時は、感動しました。
とても便利でした!今度からは積極的に使えるようになりたいです😂