
osawaです。
今日はトンマナについてとターゲットとペルソナの違いについてご紹介します。
webデザインの基礎となるところになるので、大事なポイントは押さえていきましょう!
トンマナについて
トンマナとは
トーン(tone)&マナー(manner)の略で、一貫性を持つデザイン・クリエイティブの表現をルール化したもののことです。
元々出版業界等で使用されていた言葉ですが、近年では、webデザインでも使用されるようになりました。ちなみに海外では、「tone and style」と呼ばれているそうです。こちらの方が意味を理解しやすい気がしますね!
このトンマナを設定することで、一貫性のあるデザインを作成することができるようになり、デザイン作業で迷うことがなくなります。
トンマナを設定する方法
コンテンツを通して誰に何を伝えたいかを明確にすることがポイントです。
例えば、ターゲットにwebサイトを通して「楽しさ」を伝えたいとき、明るい色で元気のあるイメージのオレンジをボタンに使用する、というような考え方です。
具体的には、基本的な配色、画像等の素材の形、余白間、フォント、レイアウト、文末表現等々デザインに必要なルールは全て設定する必要があります。
よくデザインをしていて、文章に「です・ます」と「だ・である」調が混ざってしまったり、「一人」という表現を別ページでは「ひとり」や「1人」と表記揺れしてしまうことがありますよね。
このような表現方法もトンマナ設定の1つです。トンマナを設定していれば、色々な表現方法に迷うことがなくなるので、素早くデザイン作業を進めることができます。
その大事なトンマナを設定するには「届けたいユーザー」を明確にしなければなりません。ということで、次は、届けたいユーザー=ターゲットやペルソナについてのご紹介になります。
ターゲットとペルソナの違い
トンマナを設定するために必要な情報の1つとして、ターゲットとペルソナというものがあります。
こちらは、どちらも同じような意味ですが、少し違う部分があるので、両方とも理解し、使い分けていきましょう!
ターゲットについて
ターゲットとは狙いやすい層のことを指します。基本属性として住まい、年齢、性別、職業を設定し、意識や思想としては、〇〇という趣味がある、〇〇を利用している人、〇〇について知っている人、等の設定も入れられると次に設定するペルソナについて考えやすくなります!
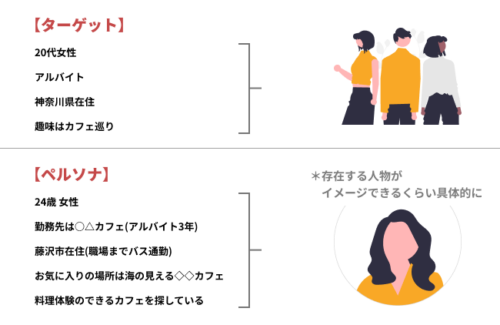
またここでの注意点は、「20代女性」という設定のみになってしまうことです。これでは、幅が広すぎて、デザイン作業をする際、どの方向に向いたら良いわからなくなってしまいます。これは、ターゲットの設定はうまくいっていない状態なので、もう少し、具体的に考えてみましょう!
ペルソナについて
ペルソナとはターゲット層の中にいる人物像を具体化し、実在する人物のように詳細に設定したもののことを指します。
(ということは、先にターゲット層を設定する必要がありますね!)
例えば、下の図のように、24歳女性で、勤務先は○△カフェ、藤沢市在住で…と言ったようにターゲットの設定時点では、抽象的だった箇所を明確にし、存在する人物がイメージできるくらい具体的に設定することがポイントです。

以上がターゲットとペルソナの違いになります。
今回はデザイン作業に取り掛かる前の大事な準備についての説明でしたがいかがでしたでしょうか。
案件を担当することになった時、すぐに作業をしたくなりますが、まずは準備が大切です。目的地を明確にし、何をすべきかを明らかにするというイメージですね。
上記のようなトンマナやターゲット、ペルソナの設定をしておくことで、途中で迷わず、作業を進めることができるのでぜひ挑戦してみてくださいね。
ということで、今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください






