
tagawaです。
クリスマスも終わって一気に年末モードですね。
年末は関西に帰省して、しばらく会えていなかった友人にも会えるので楽しみです。
よい年末年始を過ごすためにもキリよく仕事を終わらせたい…!頑張ります。
さて、今日はよく使っているGoogle Chromeの拡張機能についてご紹介します。
デザイナーの方は使っている人も多いと思いますがどれもすごく便利なので、使ったことのない方はぜひ。

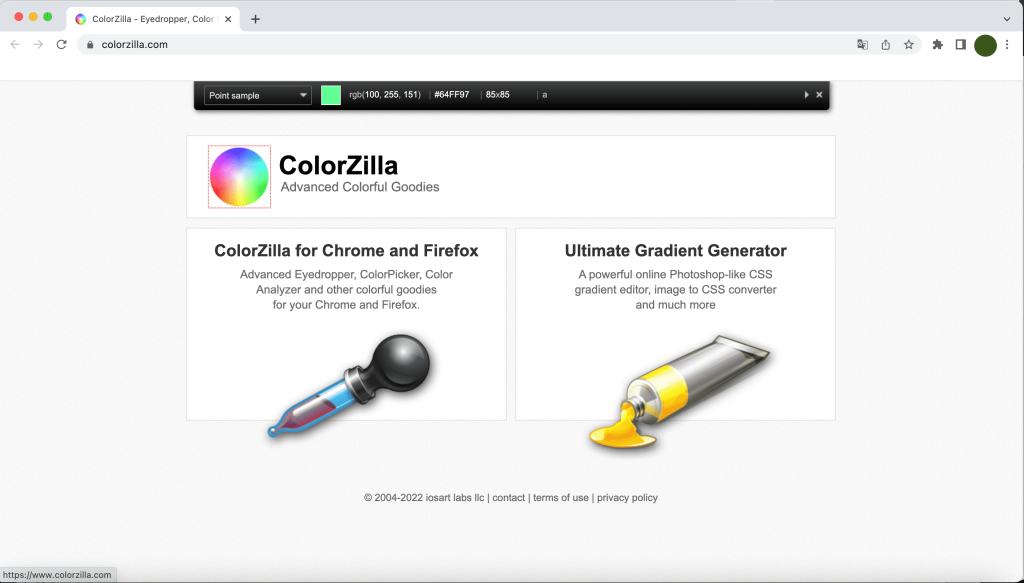
これはもう超有名ですね。Web画面上に表示されている色のカラーコードを読み取ることができる機能です。読み取りたい色にカーソルを合わせるとカラーコードが表示され、その上でクリックすると自動でカラーコードがコピーされるのでとっても便利です。
以前読み取った色の履歴を見ることもできます。

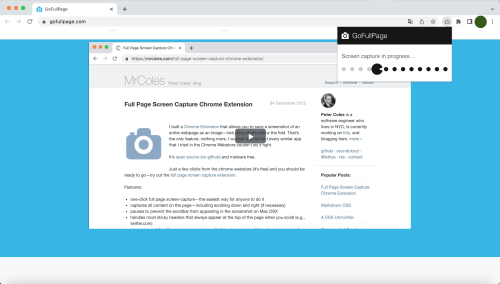
Webページ全体のスクリーンショットを取得することができる機能です。表示されている範囲だけでなくWebページ全体のスクリーンショットが取得できるので、WebサイトをPDFなどのデータ化して見たいときや、コメントを追記したいときに便利。
スクリーンショットを撮りたいWebページを開いた状態で拡張機能のアイコンをクリックするだけなので操作も簡単。画像右上のパックマン(?)が右端まで進んだらスクショ完了です。
Webデザインの勉強で模写コーディングをしていたときは、この機能で模写するサイトのスクリーンショットを撮ったりもしてました。

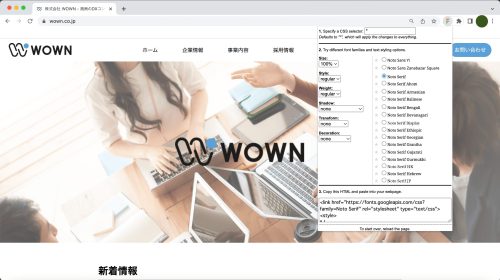
WebサイトのフォントをGoogle Fonts内の他のフォントに変更することができる機能です。その場ですぐ選択したフォントで表示されるので、他のフォントでのイメージを確認したい時などに便利。
また、cssセレクターを指定すれば特定の箇所のみフォント変更することも可能です!
Google Font Previewer for Chrome
以上、よく使う拡張機能3選でした。
Google Chromeの拡張機能を使い始めたのは、前職でTwitterのフォロー&RTキャンペーンをした際に対象者のアカウント抽出したのがきっかけでした。いざキャンペーン開始!の直前に抽出方法を決めていなかったことに気付き、調べに調べまくって辿り着きました。
キャンペーン中止になるかと本当に焦ったのでGoogle Chromeと拡張機能を作った方が神に見えました…
それ以来Google Chromeの拡張機能にはとてもお世話になっています。これからもよろしくお願いします!!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください