
お疲れさまです。hanawaです。
扁桃腺の腫れが昨日より悪化してきていて、飲み込む時も痛みを感じています。
明日もこの調子でしたら病院にいきます。
早速今年の目標の一つである「風邪をひかない」が達成できなそうです。
さて、本日のテーマは「LINEログインボタンガイドラインについて」です。
ある案件のアプリデザインの中で、LINEログインページを作成しているのですが、調べてみるとかなり細かいガイドラインがありましたので共有させていただきます。
サイズ
以下の条件を満たしていれば、ログインボタンを表示させるデバイスに応じて、画像サイズを拡大または縮小して構いません。
- LINEアイコンのアスペクト比が維持されている。
- LINEアイコンをはっきりと視認できる。
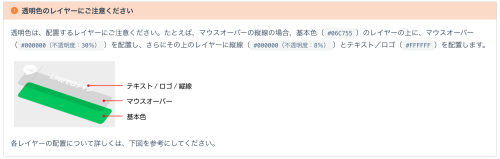
色
LINEログインボタンは、必ず以下の色で表示してください。



テキスト
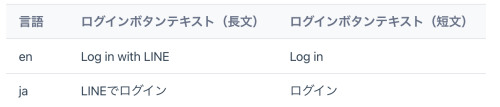
LINEログインボタンのテキストは、「LINEでログイン」にすることを推奨しています。各言語での推奨文言については、以下の表を参照してください。
独自のボタンテキストを使用する場合は、以下のガイドラインに従ってください。
- 改行を入れないこと。
- LINEでアプリにログインすることがユーザーにはっきり伝わること。
LINEアイコンをテキストなしでLINEログインボタンとして使用することも可能です。

※一覧は公式ガイドラインをご覧ください。
フォント
ボタンテキストのフォントは、判読可能な物でなければなりません。画像サイズ毎に推奨される文字の大きさについては、PSDファイルを参照してください。
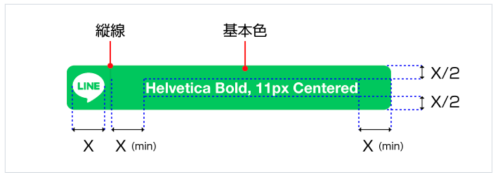
余白
LINEログインボタンテキストの左右の余白は、LINEアイコンの吹き出しの幅以上である必要があります。(以下の図でXと定義されている部分です)。
上下の余白は吹き出しの幅の1/2を推奨します。文字サイズを選ぶ際は、これらの余白を確保できるようにご注意ください。

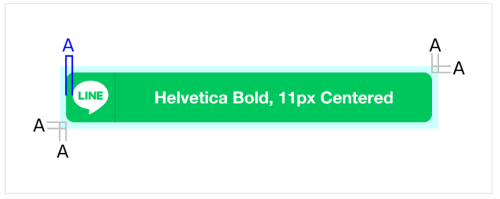
保護エリア
保護エリアとは、LINEログインボタン周囲の、何も要素を含めない部分です。保護エリアの幅は、LINEアイコンの吹き出しの左の余白と同等以上にしてください(以下の図でAとされている部分です)。保護エリアを維持するだけでなく、LINEログインボタンの効果を損なわないよう、テキストやグラフィックを保護エリアの近くに配置しないでください。

よくある間違い
- 規定以外の色を使用する。
- 旧式のLINEアイコンを使用する。
- 別のアイコンまたは改変したLINEアイコンを使用する。
いかがでしたでしょうか。
細かい決まりがたくさんあります。
詳しくは公式のガイドラインをご覧ください。
今日もお疲れさまでした。明日もよろしくお願いします。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください







