
osawaです。
今日はイラレ(illustrator)で簡単に手書き風の絵にする方法をご紹介します。
イラレで手書き風の絵にする方法
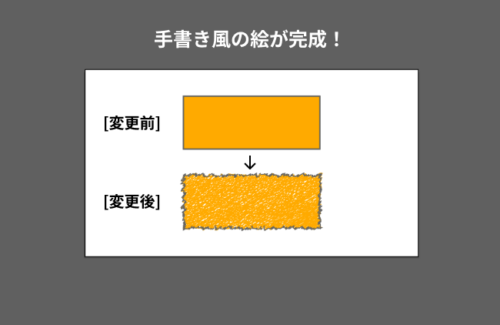
イラレで図形を作成し、色を塗るときれいに作成できるのですが、デザインによっては、手書き感を出したい時ありますよね。手書き感とは、アイキャッチの右四角形のようなイメージです。
そんな時にとても便利な作成方法を今回はご紹介します。
今回は変化がわかりやすい図形(長方形)を手書き風に加工していきますが、イラストを加工する際も同じような手順で行ってみてくださいね。
手書き風の線を作成する方法
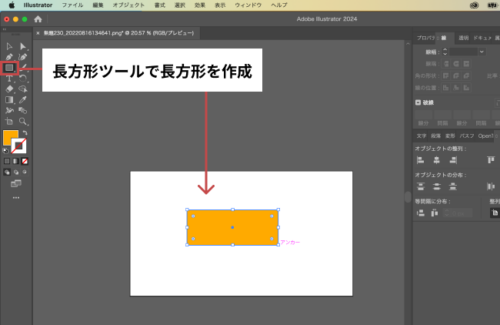
まず、図形を用意します。長方形ツールで長方形を作成してください。

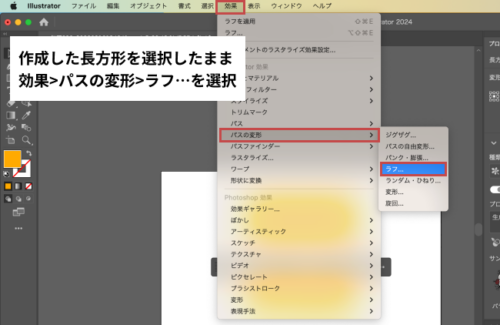
次に上部の「効果」から「パスの変更」の「ラフ」を選択します。

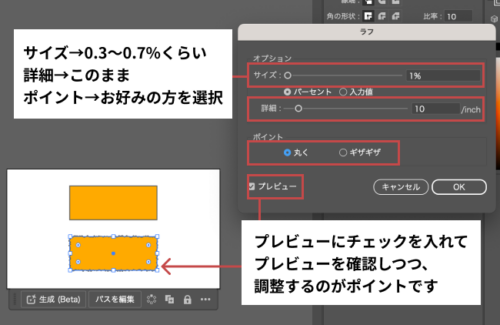
ここで、サイズ、詳細、ポイントの調整をします。
【サイズ】
ギザギザの大きさを表していて、初めてでわからない場合は0.3〜0.7くらいに設定できると良いです。こちらは数字を上げたり下げたりし、どのように変化するのか実際に確認してみてくださいね。
【詳細】
詳細はギザギザの滑らかさを調整する箇所で、こだわりがなければ調整せずに進めて大丈夫です。
【ポイント】
ポイントはギザギザの先端を丸くしたり、ギザギザにしたりする設定が可能となっているので、お好みの形に変更してみてください🎵
💡「プレビュー」にチェックを入れて実際にどのように変更されるのか、を確認しつつ調整するのがポイントです。
(※下記画像は、変化がわかるよう、加工している長方形の上部に変更していない長方形を表示しています。実際作業を行う場合は、上部の変更していない長方形は不要です。変化が知りたい場合にのみ配置してみてくださいね!)

以上の調整が完了したら右下の「OK」を押して線の調整は終了です。
続けて、中の色部分を手書き風に変更していきましょう!
手書き風の色塗りをする方法
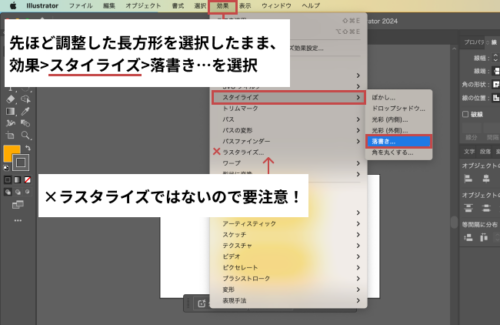
先ほど手書き風の線に変更した長方形を選択したまま、上部の「効果」から「スタイライズ」の「落書き」を選択します。
イラストの場合は、色のみを選択し、上記の作業を行ってください。
⚠️効果の中にラスタライズという似た名称のものがあるので、こちらを間違えてクリックしないように注意です!
・スタイライズ→オブジェクトにさまざまな効果を与えられる機能のことです。今回はこちらを使用します!!
・ラスタライズ→ベクターデータをラスターデータに変換する際に使用します。特に印刷物を作成する際に文字やデザイン等に意図しない変形が起きないよう使用します。よって今回こちらは使用しません。

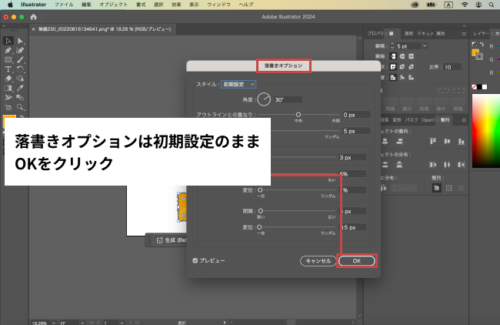
「落書きオプション」を初期設定でOKにします。

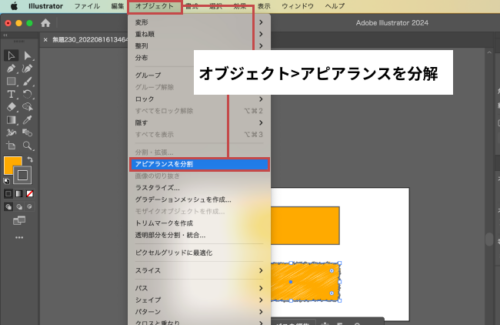
その後、「オブジェクト」の「アピアランスを分解」を選択します。
アピアランスを分解とは、図形の線と塗りの部分を分けることを意味しています。これで中の塗り部分のみの調整を行うことが可能になります。

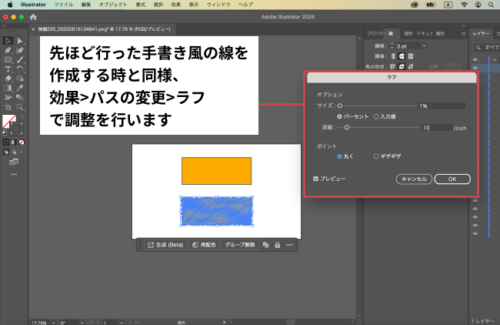
最後に上部に表示されている「効果」の「パスの変更」から「ラフ」を選択します。
(こちらは先ほど手書き風の線を作成した手順と同じです!)

以上で手書きの線、手書きの色塗りができました!変更前と後でどのように変化したか確認してみてください!↓

手書き風の画像やイラストを追加するだけで温かみがあり優しい印象のデザインを作ることができるので、ぜひ色々と調整し作成してみてくださいね🖌️
ということで、今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください





