
osawaです。
今日はカラーコードからrgbaに変換する方法をご紹介します!
カラーコードからrgbaに変換する
カラーコードとは
#ffffffといった形で色を示すものです。正確には16進数カラーコードと呼び、1,600万通り以上の色を表現することができるようになっているものです。
コーディングする際は
.sample{
color: #ffffff;
}といった形になります。#ffffffのように、同じ英数字が6つ続く場合は#fffというように3つに省略することも可能です。
コーディングする際にとても便利なので、ぜひ使用してみてくださいね!
rgbaとは
rgba(255, 255, 255, 0)といった形で色を示すものです。
rgbaのrはred(赤)、gはgreen(緑)、bはblue(青)、aはalpha(透明度)を表しています。光の三原色である赤、緑、青色の表現プラス半透明の表現も可能になっています。
ただし、古いwebブラウザではrgbaに対応していないため、色の指定そのものが無効になってしまうこともあります。
また印刷時はRGBで表現されている色をCMYKというものに置き換える必要があります。(…が、今こちらの説明を書くと難しく感じてしまうと思うので、いつか印刷物の案件に入った際に紹介しますね!)
コーディングする際は
.sample{
color: rgba(255,255,255,1);
}といった形になります。
⚠️カンマと数字の間に半角スペースが入らないので入れないよう要注意です。
カラーコードとrgbaの違い
以上のことから#fffの形で表現するカラーコードでは、透明度を指定することができず、rgba(255,255,255,1)の形で表現する場合は透明度を指定できるということがわかりました。
ですが、#fffで指定しているものをrgbaに変更するにはどうしたら良いのでしょうか。実はとても簡単な方法があります。
rgbaに変換する方法
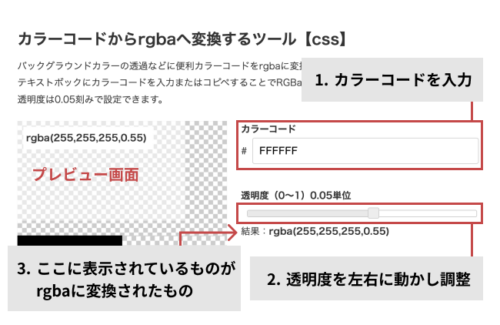
それは…こちらのサイトに色を入力し、透明度を調整するだけ!→【 https://arts-factory.net/rgbatool/ 】
先ほどのサイトに遷移したら透明度を調整したいカラーコードを入力します。
その後下に表示されているバーを左右に動かし透明度を調整します。
左のプレビューを見て、調整が完了したらそのすぐ下に表示されているrgba…という表示がrgbaに変換されたものになります。

カラーコードを入力し透明度を調整するだけで、簡単にrgbaに変換できるので、ぜひ試してみてくださいね!
【今日の出来事】
今日は、デザインの足し算と引き算について学びました。
デザインと聞くと、個人的に人と違う複雑な物を作らなければいけないというイメージがあったのですが、それよりも前に基礎をちゃんとしていないといけないようです。そこから何かを足したり、引いてみたりすることで良いデザインができるそう。
いつかデザイン作業に慣れてきたら、上記のことを意識したデザインが作成できるようになりたいです。
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください






