
最近、ちょっとだけNftifyというNFTのストアを作れるサービスを触ったので、作り方を紹介します。
この回では、ショップを作成するところまでを行います。
気分が乗ってきたら、NFTを作成して、公開するところまで説明します。
基本的に以下の流れです。
- トップページにアクセス
- メールアドレスとパスワードを登録
- ピンコード入力
- アンケート入力
- ストア作成
対象者は、英語をみたらアレルギーになってアカウント登録が進まない方です。
記事を書いた 2022年8月19日現在の方法で、細かいところは変更されるかもしれません。
ご了承ください。
また、前提としてEthereum のウォレットが必要となります。
私はMetaMaskというウォレットを使っていますので、特にこだわりがなければ、そちらで良いと思います。
インターネットブラウザはGoogle Chromeを利用しております。
こちらの記事などを参考にして、Google ChromeにMetaMaskをインストールしてからNftifyのストア作成をすることをお勧めします。
https://omochi-bigaku.com/metamask-install-chrome/
1. トップページにアクセス
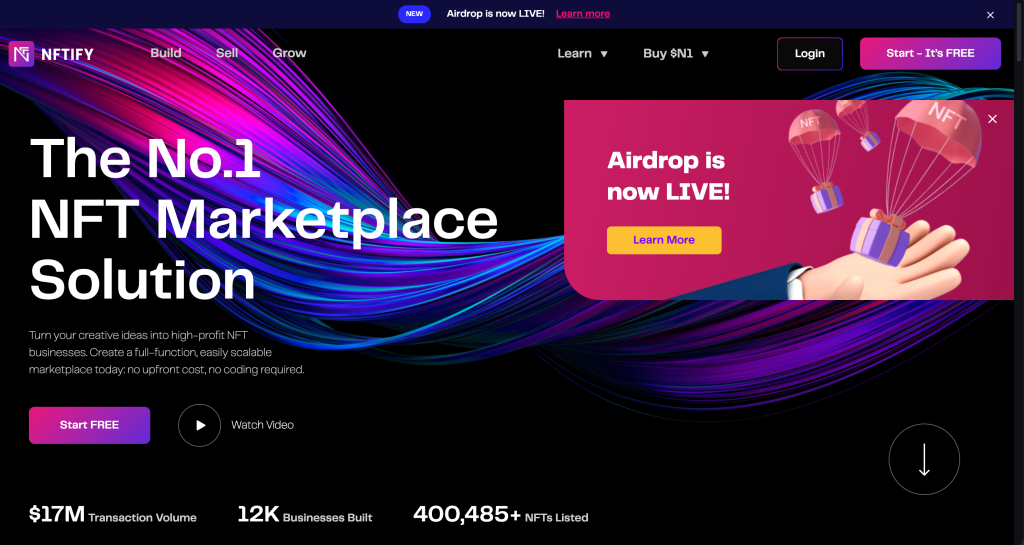
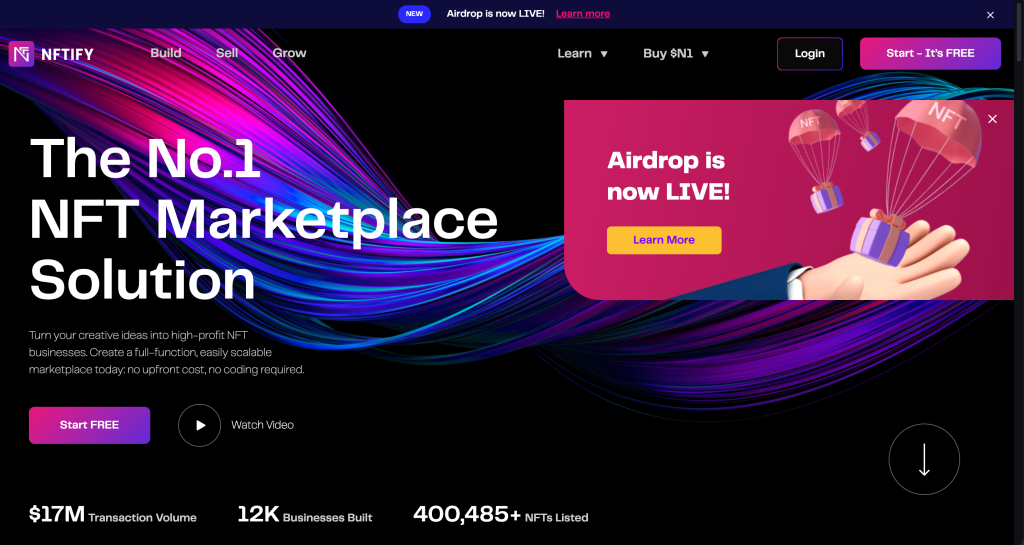
まずは、インターネットブラウザを開いて、
The No.1 NFT Marketplace Solution – NFTify | NFTify
https://nftify.network/
こちらのページを開いてください。以下のような画面が表示されると思います。
画面右下の「Start FREE」をクリックしてください。

2. メールアドレスとパスワードを入力
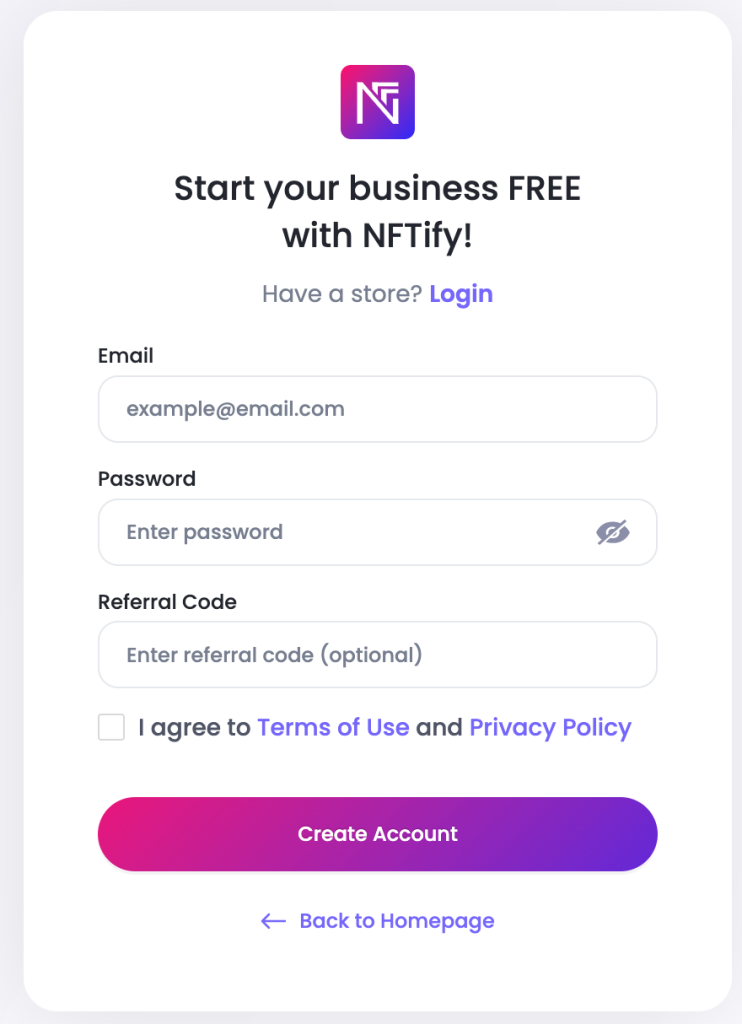
するとこのような画面が表示されます。
Emailの箇所にご自身のメールアドレス。パスワードの箇所に設定したいパスワードを入力してください。
Refferral Codeの箇所は、入力しなくて大丈夫です。(招待コードをお持ちの方は入力してください)
「I agree to Term of Use and Privacy Policy」 にチェックを入れて、「Create Account」をクリックしてください。
※ Term of Useは利用規約、 Privacy Policyは、プライバシーポリシー(個人情報の扱い方針)です。
詳細が気になる方は、リンク先へジャンプし、Google翻訳等で細かい内容を確認してから、チェックを入れてください。

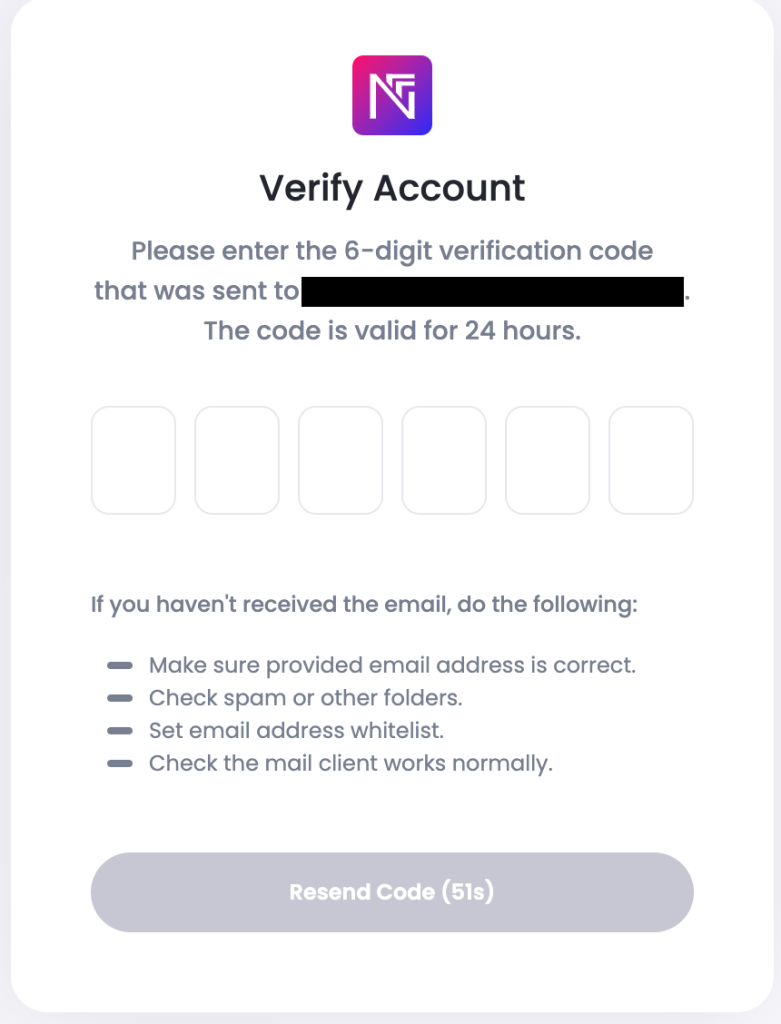
3. ピンコード入力
登録されたメールアドレスに、何やら英語だらけのメールが届くと思います。
その中で、六桁の数字が記載されていると思います。その数字を、画面に入力してください。
ちなみにこの作業は24時間以内にやらなければいけないようです。

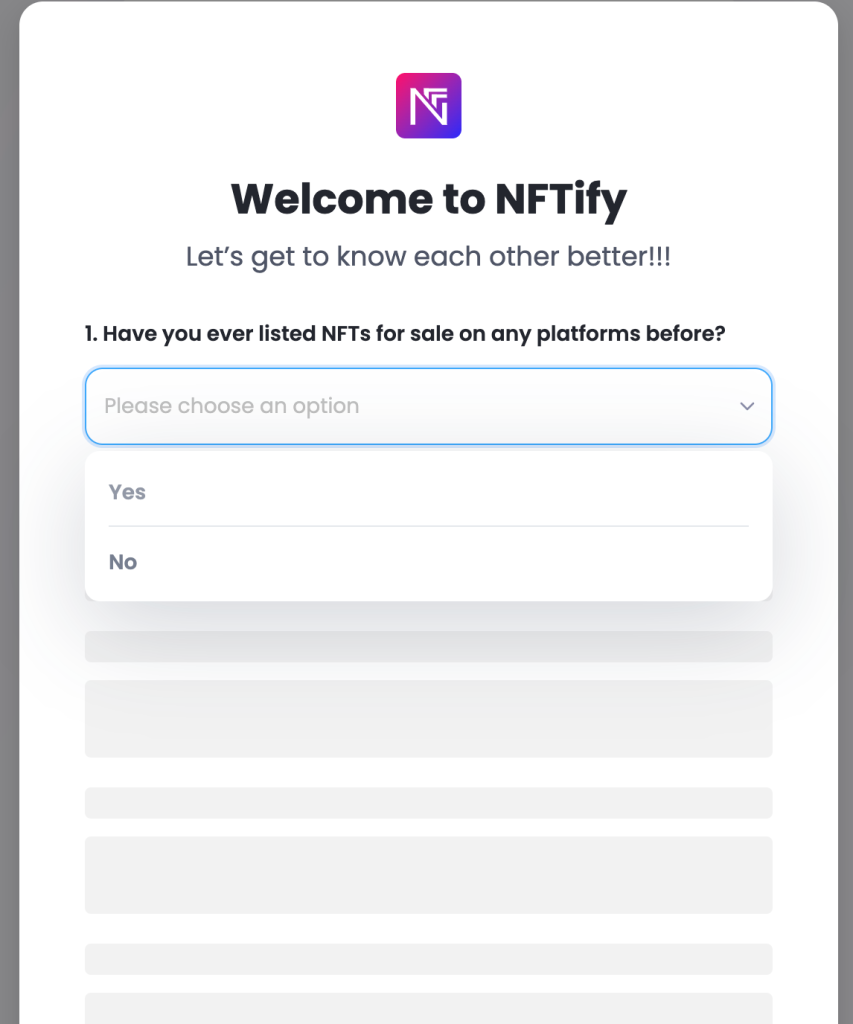
4. アンケート入力
こちらは、アンケートです。
アンケートの質問は随時変わる可能性がありますので、細かい設問に対する翻訳は省略します。
Google翻訳などを利用して回答してください。
回答を間違えると、何かまずいこと起こることは無いと思います(情報をどのように使うのかはNftifyさん次第なので、断言はできません)

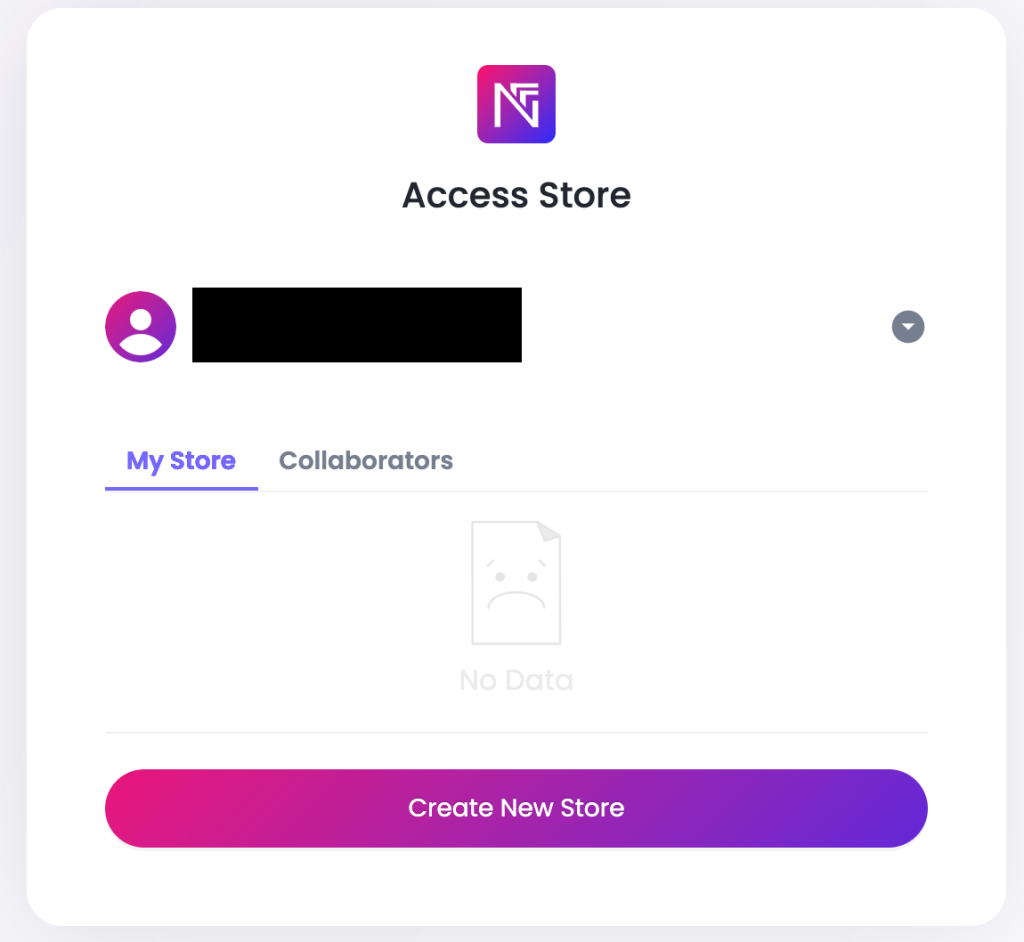
5. ストア作成
以下のような画面が表示されますので、「Create New Store」をクリックしてください。

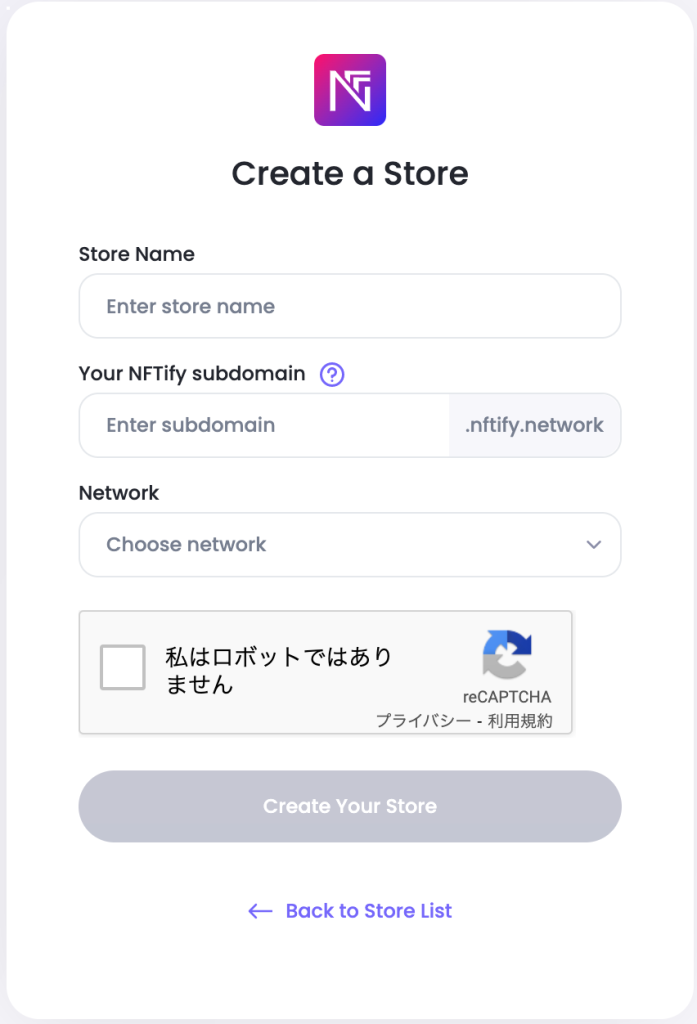
すると、さらに以下の画面が表示されます。
Store Name に店名を入力してください。同じ名前のストアがあるとダメみたいですので、オリジナルの名称にしてください。
Your NFTify subdomain こちらに半角英数のオリジナルのドメイン名を入れてください。URLになるものです。
Network は、わからなければEthereumにすれば良いと思います。
あとは、ロボットではありません。にチェックを入れて、「Create Your Store」をクリックしてください。

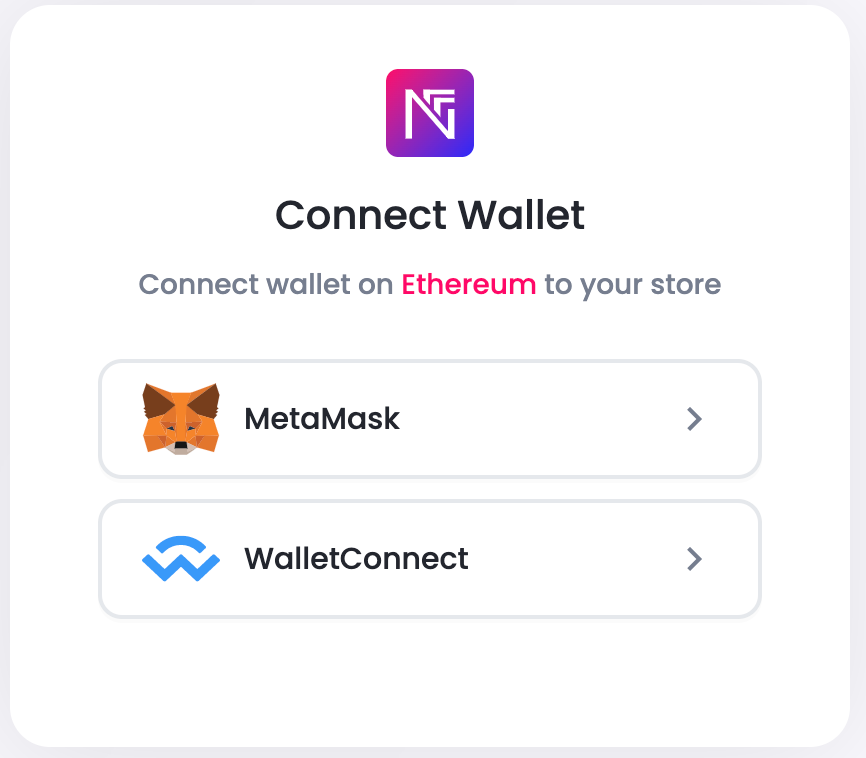
するとまたさらに以下のような画面が表示されます。
冒頭で説明した、MetaMaskとの連携です。キツネさんのマークのボタンをクリックして、ご自身のウォレットと関連付けてください。

疲れてきましたね。もう一息です。
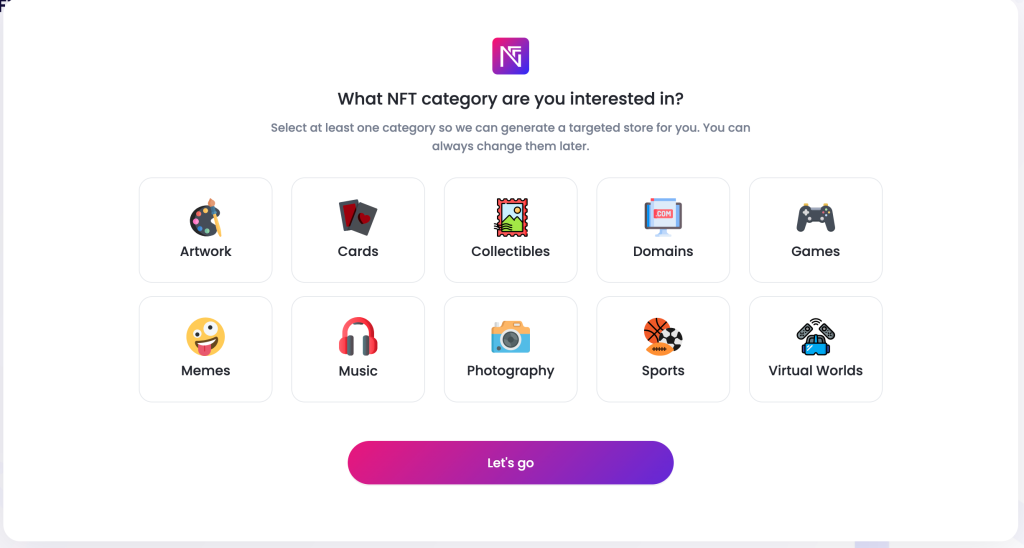
興味があるカテゴリを選んでください。とのことなので、興味があるものを選んでください。
こちらも、特にその後に影響は無いと思います。
選択したら「Let’s Go」をクリック。

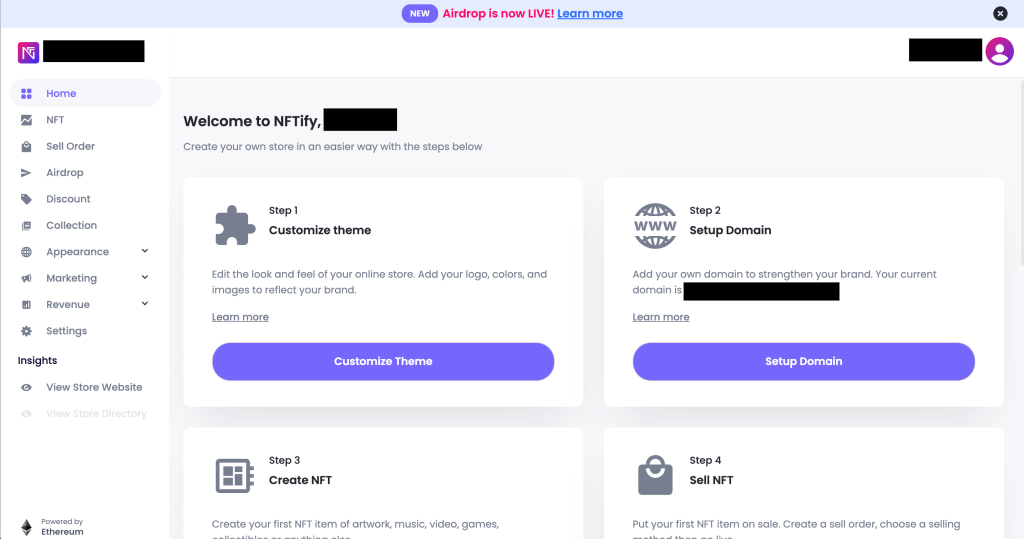
おめでとうございます!!
これにてストア登録が完了です。
あとは、NFTのメニューからNFTを登録して、Sell OrderからNFTを販売して、お店を公開すればNFTストアの完成です!
続きは時間ができた時に投稿します。
やっぱり自分ではできないよー!という方、弊社にて有償サポートも可能ですのでお気軽にご相談ください。

WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください