
こんにちは。osawaです🐶
今日は複数ページ作成時のcssの書き方についてご紹介します。
目次
css記述時のルール
まず基礎的なcssの記述ルールについてご紹介します。
同じコードは2度と書かない
同じコードを色々な箇所で書いていると、修正等が入った場合、作業にとても時間がかかってしまいます。
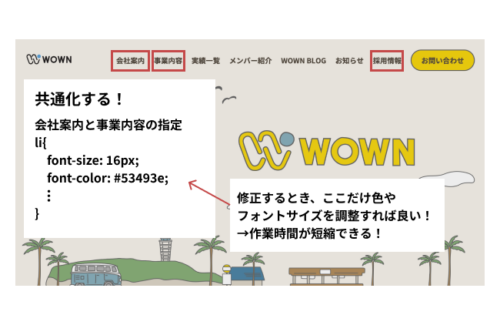
例えば以下のような場合です。

全てのものに指定をしてしまうと、修正が入った時、1つずつ修正しなければいけないですよね。上記の場合だとクラス名を考えるのにも手間がかかります。
これを共通化させ、コードをきれいにまとめてみましょう。

このように共通化できると、修正するときに1つの指定のみ修正すれば良くなり、作業時間が短縮できます。
自分が作業する時も、違う人が作業する時も便利なので、ぜひ注意して作業してください。
作業しながら共通化のことを考えると、頭が混乱してきてしまうと思うので、コーディング作業する前にどこが共通化できるか考えてから作業するととても良いですよ!
コードの見やすさを意識する
htmlを記述する際も気をつけていると思いますが、誰が見ても理解できるような記述を心がけましょう。
特にSPの記述(@media screen〜)が色々な箇所にあると分かりづらくなってしまうので、どのようにまとめるのが良いか確認し、作業を進めましょう!
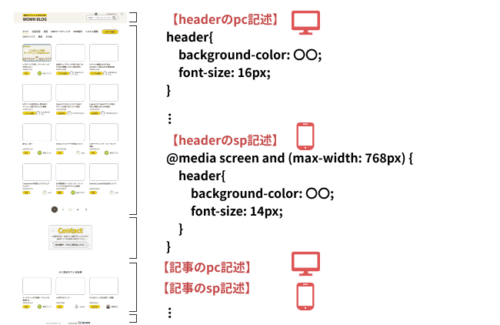
個人的には、セクションごとに書くのが分かりやすいと感じています。以下の画像のように、headerのpc記述→sp記述→記事のpc記述→sp記述…といったような流れです。
このように記述しておくと、見たい箇所(例:header)のspの指定はどこでしているのか一発でわかるのでとても便利ですよ!

またコードだけでなく、コメントを残しておくと自分が見返すときにも便利ですし、他の人が担当になってもどこに何が記載されているのか分かりやすくなります!
ちなみにコメントは以下のように記述することができます。
/*コメント*/
.sample{
display: block;
}/**/の間にヘッダー、フッター、等のコメントを記載するだけです。
またこちらのコメントはVisual Studio Codeであれば、【command】 +【/】でコメントに自動変換することができます。
こちらの方が簡単にできるので、ぜひ試してみてくださいね。
上記2つのルールを踏まえ、「誰が見ても分かりやすいコード」になるよう意識しながらコーディングできるようになりましょう!
複数ページ作成時のファイルの分け方
common.cssを準備する
次に複数ページ作成時のファイルの分け方についてご紹介します。
複数ページを作成する際は、先ほどのように1ページ内で共通できる箇所を探すのではなく、どのページでも共通化できるものを探す、という考え方に変わります。
1つの方法として、共通するcssは「common.css」というファイルに記載します。(他の共通化できないcssの指定はstyle.cssにまとめて記載したり、ページごとのcssに記載する形になります。)
commonとは「共通の」、「共有の」という意味があるので、その名の通り、どのページにも共通して指定できるものをこちらのcommon.cssファイルに記載していきます。

htmlにcssファイルを読み込むコードを記述する
cssのファイルを作成し記述が完了したら、htmlファイルの<head>内にcssを読み込むコードを書きます。
例えばこのようなコードです。
<link href="css/common.css" rel="stylesheet" type="text/css"> <!-- cssファイルのcommon.css(共通化)を読み込む -->
<link href="css/style.css" rel="stylesheet" type="text/css"> <!-- cssファイルのstyle.css(そのページのみで使用されるcss)を読み込む -->この時も、上部にコメントとして「cssの読み込み」といったようなコメントが残せると親切で見やすいコードになります。htmlにコメントを残す場合は<!– –>の間にコメントを入力する形になっていてcssとは違う記述方法なので、間違えないように注意してくださいね。
上記コードは共通のものを記述しているcommon.cssと、そのページのみで使用されるstyle.cssを読み込ませることで、意図通りに表示できるようにしています。
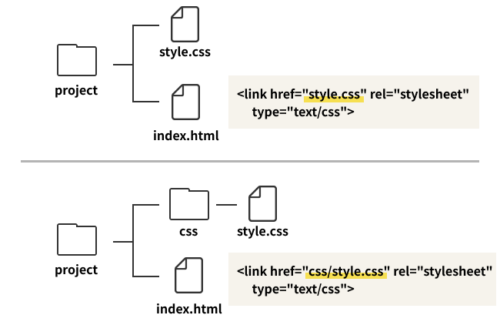
<link href=”css/common.css”〜>の「””」内の記述方法ですが、
同じ階層のファイルを読み込むときはファイル名をそのまま記載し、(例えば、<link href=”style.css”〜>)
違うフォルダの中のファイルを読み込むには/をフォルダ名の前に記載します。(例えば <link href=”css/style.css”〜>→cssファイルの中のstyle.cssを読み込む)
言葉で説明すると混乱してしまうと思うので下記画像を参考にイメージしてみてくださいね。

このような指定方法を相対パスで指定する、と言います。
反対に絶対パスとはweb上の絶対的な場所、https://www.wown.co.jp/等の指定を言います。
相対パスや絶対パスは、コーディングする際に必ず出てくる言葉なので、しっかり理解していきましょう!
どちらで指定するか案件や状況等によって異なるので、確認しつつ作業を進めてくださいね。
ということで今日もお疲れ様でした。
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください

2件のコメント
コメントする
コメントを投稿するにはログインしてください。






お疲れ様でーす!
同じコードは二度と書かない精神は、全ての仕事で役立ちます!^^
同じコードを書いているなと思ったら、おかしい!と気づけるようにします!!