
おはようございます。
先週のwebチーム内のミーティングで出た内容を書いていきます!
目次
tailwindのレスポンシブ対応について
tailwindとは
tailwind(テールウィンド)とは正式にはTailwind CSSというものになります。
ユーティリティファーストをコンセプトに設計されたcssのフレームワークのことです。
ユーティリティファーストとはcssを使用せずにTailwind cssが提供しているクラスのみを使用してスタイリングする考えのことです。使用するメリットとして、クラスを追加するだけで定義できるため、コードの量を少なくすることができることが挙げられます。
tailwindを使用しないcssの場合
まず、レスポンシブ対応する際、tailwindを使わないCSSの記述は
@media(max-width: 〇〇px){/*cssの指定*/}@media(min-width: 〇〇px){/*cssの指定*/}というような形で指定し、さまざまな画面幅に対応できるようにしています。
上の記載は、〇〇pxまでの表示を指定、下の記載は〇〇px以上の表示を指定する書き方ですね。
tailwindの場合
tailwindの場合はsm、md、lg、xlという書き方をします。
sm:はmin-width:640px、md:はmin-width:768px、lgは min-width:1024px、xl:はmin-width:1280px;の指定ができます。
min-width: 〇〇px;とは画面サイズが〇〇px以上に適用されるという指定になります。
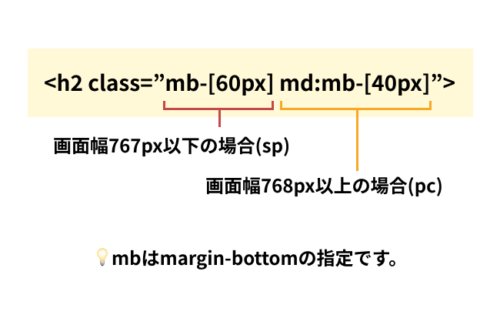
記述方法は以下のような形です。指定(mb-[40px]等)の前につけるだけで大丈夫です。
<h2 class="mb-[60px] md:mb-[40px]">- ・mdやlgの記載の後の「:」を忘れていませんか
- ・mdやlgの記載の前に半角スペースは空いていますか
- ・表記が似ているmb(margin-bottomの指定)という記載にしていませんか(レスポンシブの指定は「md」です!)
以上のことを確認しつつ記述してみてくださいね。

最初は、どちらがPC・SP表示の指定なのか、混乱してしまうと思うので、実際に画面を見て確認しながら作業すると良いですよ!
また、md等の指定は最後にまとめて記載したり、最初にまとめて記載したりとコーディングルールによって記載する場所や記載方法が違うので、コーディングルールを先方、または上司に確認して作業に取り組めると良いです💡
マーケティングを学ぶには?
次はマーケティングについてです。
マーケティングを学ぶ方法
マーケティングを学ぶためには、
- ・心理学の勉強
- ・本を購入し勉強する
- ・マーケティングについて検索する
- ・YouTubeで動画を見る
といったような方法があると思います。
また、マーケティングの知識をつけるためには、買う人と売る人の両方を理解することが大事になってきます。
しかし、上記の方法では、買う人と売る人の両方を理解するのは難しいですよね。それを学ぶためには実際の場面を見ることも勉強になるとのことでした。
実際にマーケティングが行われている場面をみる
実際にお店に行き、「店員は何を売りたいのか」、「顧客はこれを買いたいのかな」という店員の行動や顧客の行動を色々と見てみることも大切です。

ここで得た気づきは、本やネットを見て検索しただけでは学べないことばかりです。
また、どういう理由で、なんのために、いつごろ欲しいのかを意識してターゲットを絞り込むのが大切とのことでした。
相手について深く知り、分析することが大事ですね!
Webマーケティングについて
また、話は変わりますが、Webマーケティングにおいては、SEO対策が重要視されています。
SEOとはSearch Engine Optimizationの省略となっていて、日本語訳すると「検索エンジン最適化」という意味になっています。
検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策のことを示しています。
SEO対策が強いサイトは検索結果で上位に表示され、検索からユーザーの流入を獲得できるようになっています。
色々とSEOを強くするテクニックがあるようですが、詳しい内容はまた今後のBLOGにて書ければと思います!
最後まで見ていただき、ありがとうございました!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください





