お疲れさまです。hanawaです。
本日も社内サイトの改修を行なっていました。
社長にかなり助けていただきました。
その際に学んだOGP画像を変更する際に必要なプラグインと、その他方法をここに書き留めます。
目次
OGPとは
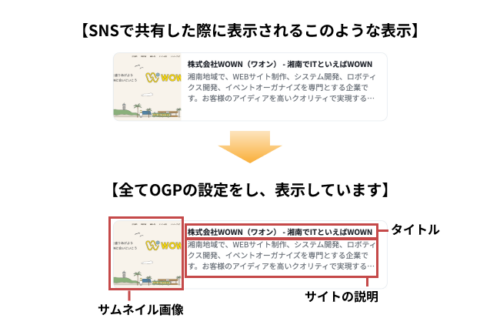
まずOGPについてご紹介します。OGPとは「Open Graph Protocol」の略称で、SNSでシェアした時にどのように表示されるかを設定するものになります。このような表示のことです。↓

SNS等で上記のような表示が流れてきて、つい気になってクリックしてしまったことありませんか。これがOGPを設定するメリットです。できるだけ多くの人にサイトをみてもらうために設定します。
ちなみにOGPを設定していないと、自動的に説明文が設定されてしまい、伝えたいことが入っていない場合が多いので、きちんと設定していきましょう。
All in One SEOを使ってOGP画像変更する方法
All in One SEOというプラグインをインストールする
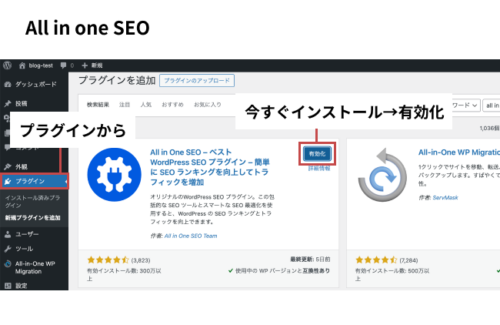
今回使用するプラグインは「All in One SEO」というプラグインです。こちらをインストールして、有効化します。
インストール方法は、まず、WordPressの管理画面を開きます。(下記画像のような画面です。)
その後プラグインの「新規プラグインを追加」を選択し「All in One SEO」を検索しインストールしてください。
インストールが終わると「有効化」という青いボタンが表示されるのでクリックしてください。これでプラグインの有効化ができました。

画像を配置する場所
有効化したら画像をアップロードします。
All in One SEOのソーシャルネットワーク>Facebook>デフォルトの投稿 Facebook 画像(ここに画像ファイルをアップロード)
こちらの順序でOGP画像が更新できます。下記画像を参考に1つずつ進めてみてくださいね。

以上でOGP画像の設定は完了です。
Twitter箇所も上記で行ったFacebookの方法と同じように設定してみてくださいね。
💡ちなみに画像を綺麗に表示したい場合は、1200×630もしくは630×630の大きさで画像を設定すると良いですよ!
また、プラグインを導入する前はHTMLに記入してOGP画像を変更しようとしていたので、この方法も書いておきます。
HTMLでOGP画像を指定する方法
以下は全てHTMLの<head>内に記載してください。
OGPの使用を宣言する
<head prefix="og:https://ogp.me/ns#">ページのURLを指定する
<meta property="og:url" content="ページのURL"/>※URLは相対パスではなく、絶対パスで記載してください。
(./index.htmlではなく、https://www.wown.co.jp/という形のものです。)
ページの種類を指定する
<meta property="og:type" content="ページの種類"/>このタイプを設定することで、SNSでの表示形式が変わります。
代表的なものとしては、website→WebサイトのTOPページ、blog→ブログのトップページ、product→商品紹介ページ等の記載があります。(よく使用されるものは「website」です🙆🏻♀️)
ページのタイトルを指定する
<meta property="og:title" content="ページのタイトル"/>こちらは長すぎず、短すぎず、20文字以内に設定できると良いです。
ページの説明文を指定する
<meta property="og:description" content="ページの説明文"/>こちらはタイトルのように短いものではなく、80〜90文字が適切になっています。
サイト名を指定する
<meta property="og:site_name" content="サイト名"/>ページのサイト名をここに記載します。ブランド情報等が書かれていることが多いです。
サムネイル画像のURLを指定する
<meta property="og:image" content="サムネイル画像のURL"/>(URLは絶対パスでないと反映しません!)
一応こちらでも設定はできたのですが、変更のたびにテーマをアップロードしないといけませんので、Wordpress化できてるサイトならプラグインを使用して変更するのがオススメです☆
何を記載すべきかわからない場合は、他のページではどのように記載されているのか、例としてWOWNのホームページをみてみてくださいね!(OGPについては<head>内にまとめて記載されています。)
💡また、設定したものを確認したい場合はOGP確認というサイトにURLを入力し、確認してみてくださいね。
そして今日はikedaさんの歓迎会を行いました!
久しぶりに皆さんとお昼を食べれて楽しかったです。
今日も新しい知識をたくさん学びました。
いい週末を迎えれそうです。
今週もお疲れさまでした。来週もよろしくお願いします!
WEB制作・ITに関するお悩みや
ご質問等お気軽にご相談ください